React Native Fundamentals
Welcome

Connect
community.infinite.red
Morning
7:30 - 8:00am
8:00 - 8:30am
8:45 - 9:45am
9:45 - 10:45am
10:45 - 11:00am
Welcome
React Philosophy - ES6 - JS6
Hello World Basics
Styling & FlexBox
Explore Components
8:30 - 8:45am
BREAK
🍽 LUNCH 🍽
~ 11:00am-12:10pm (Pacific)
Afternoon
12:10 - 12:30pm
12:30 - 1:15pm
Panel
PackingList App Intro - Lessons 1 & 2
1:15 - 2:10pm
Custom Components - Lesson 3
2:15 - 2:30pm
FlatList - Lesson 4
2:30 - 3:00pm
BREAK
3:00 - 3:30pm
Unstated - Lesson 5
3:30 - 4:00pm
Navigation - Lesson 6
4:00 - 4:30pm
Wrap up - Questions - Show-and-Tell
Let Us Meet You
-
What is your name?
-
Where are you now?
-
Programming background?
- What do you enjoy?
AJ Robertson
-
Software Engineer
-
Client-side Specialist
-
Co-host React Native Portland


React Native Philosophy
What is React Native?
- UI as a function of state
- React virtual DOM, React Fiber
- Cross platform applications
- By Facebook
- "Learn once, write anywhere"
What is React Native?
- JavaScript code
- ReactJS
- Generates native components
- Commands creation & destruction
Software Goals
- Reusable
- Predictable
- Testable
- Scalable
Who Uses React Native?

React Philosophy
Declarative
- Flexible
- Predictable
- Easier to debug
Declarative Code
$("#btn").click(function() {
$(this).toggleClass("highlight")
$(this).text() === 'Add Highlight'
? $(this).text('Remove Highlight')
: $(this).text('Add Highlight')
})<Btn
onToggleHighlight={this.handleToggleHighlight}
highlight={this.state.highlight}>
{this.state.buttonText}
</Btn>Composability
- Small reusable components
- Combine components into screens
- Screen into Apps
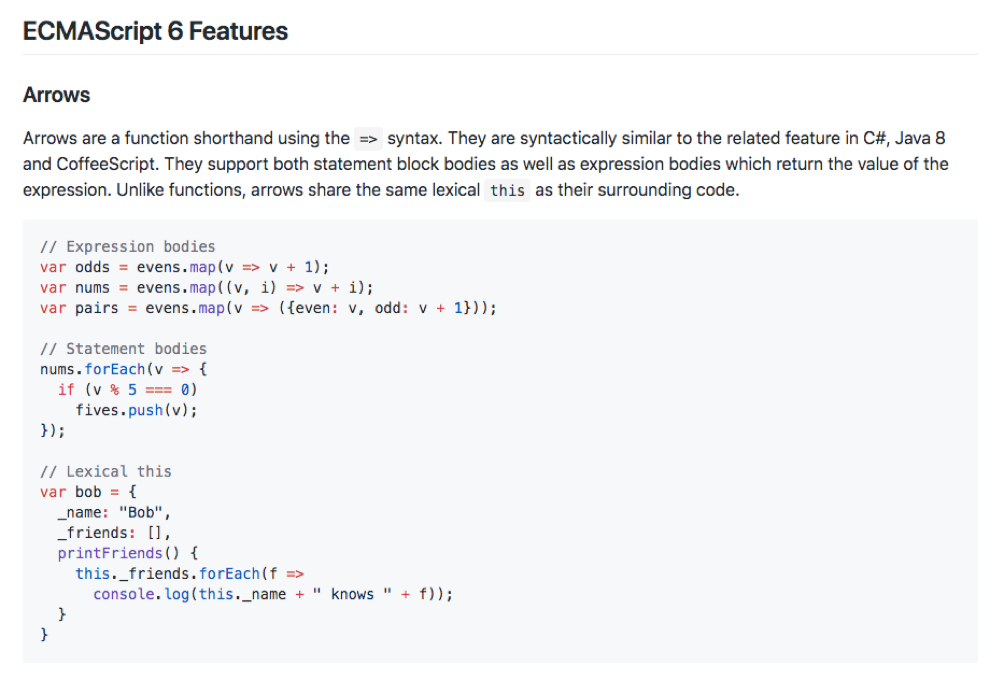
What is ES6 + JSX?
Frank
von Hoven
-
Software Engineer
-
Executive Editor: React Native Newsletter



ES6
ES6
New variable types
let
const
var
NEVER
Sometimes
Always
ES6
// "var declaration"
function varTest() {
var x = 1
if (true) {
var x = 2 // same variable!
console.log(x) // 2
}
console.log(x) // 2
}
New variable types
- function scoped
// "let declaration"
function letTest() {
let x = 1
if (true) {
let x = 2 // different variable
console.log(x) // 2
}
console.log(x) // 1
}var
- global (declared outside any function)
- block-scoped - only available in the block in which they are declared
let
ES6
const key = 'mykey'
key = 'newkey'
// error "key" is read only
New variable types -
const
- read-only reference to a value
- variable identifier cannot be reassigned
ES6
const person = {
name: 'Jennifer',
age: 43,
occupation: 'Dentist',
}
person.name = 'Jim'
New variable types -
const
{
"age": 43,
"name": "Jim",
"occupation": "Dentist"
}
➡
ES6
const getFullName = (first, last) => {
return first + ' ' + last
}
Functions - implicit vs explicit return
var getFullName = function(first, last) {
return first + ' ' + last
}
ES5
ES6
const getFullName = (first, last) => first + ' ' + last
const getFullName = (first, last) =>
first + ' ' + lastexplicit
implicit
explicit
ES6
ES6
Arrow/lambda functions
ES5
ES6
var sayName =
function() {}
const sayName =
() => {}
() => {}
this
bound to global
ES6
const sayName = (name) => console.log('I am ' + name + ' !')Arrow/lambda functions
Parameters
const sayName = name => console.log('I am ' + name + ' !')const addThree = (a, b, c) => a + b + cES6
const abc = ['a', 'b', 'c']
const def = ['d', 'e', 'f']
const alpha = [ ...abc, ...def ]
['a', 'b', 'c', 'd', 'e', 'f']Spread operator
Spread array
const basics = {firstName: 'Frank', lastName: 'von Hoven'}
const attributes = {job: 'Software Engineer'}
const person = {...basics, ...attributes, eyes: 'brown'}
{
firstName: 'Frank',
lastName: 'von Hoven',
job: 'Software Engineer',
eyes: 'brown'
}
Spread object
...ES6
const name = person.name
const height = person.height
const location = person.location
console.log(name, height, location)Object { destructuring }
ES5
const {
name,
height,
location,
sports
} = person
console.log(name, height, location)
ES6
const person = {
name: 'Chris',
hairColor: 'brown',
height: "6'1",
location: 'Portland',
sports: ['football', 'tennis']
}// "Chris", "6'1", "Portland"Further Reading
https://github.com/lukehoban/es6features
ES6

What is JSX?
JSX
JSX
- JSX is a syntax extension, compiled in a preprocessor step that adds XML syntax to JavaScript.
- You can definitely use React without JSX but JSX makes React a lot more elegant.
- JSX stands for JavaScript XML.
JSX
This:
Compiles to:
<Text color="blue">
Click Me
</Text>React.createElement(
Text,
{color: 'blue'},
'Click Me'
)
React Native uses JSX
const MyComponent = <Text>Hello World</Text>const MyImage = <Image source={someSource} style={styleObj} />{ MyComponent }
{ MyImage }Embedding Expressions into JSX
const person = { name: ‘Chris’, age: 22 }
const MyComponent = <Text>Hello { person.name }</Text>Embedding Expressions into JSX
const person = { name: ‘Chris’, age: 22 }
const getName = () => person.name
const MyComponent = <Text>Hello {getName()}</Text>Logic with JSX
const person = { name: 'Chris', age: 22 }
if (person.age >= 20) {
return <Text>{person.name}</Text>
} else {
return <Text>Age is below 20</Text>
}Logic with JSX
const person = { name: 'Chris', age: 22 }
<Text>{person.name} {person.age > 20 ? 'Is over 20' : 'Is not over 20' }</Text>
ternary operator
JSX Children
<View>
<Text>Hello!</Text>
<Text>Good to see you here.</Text>
</View>
JSX Variables
const greeting = (
<View>
<Text>Hello!</Text>
<Text>Good to see you here.</Text>
</View>
)
// in component
{greeting}JSX
- Concise HTML/XML-like structures in the same file as our JavaScript code
- Babel will transform these expressions into actual JavaScript code
- Syntactic sugar
15 Minute Break?
☕️ Break ☕️
Please return at 8:45am
Next Up: Hello World 🌎
Hello World 🌎
Hello World
- React Native Core Components
- Get app running
- Examine structure
- Create functional component
- Pass props
Preview
React Native Core Components
-
View
-
ScrollView
-
Text
-
TextInput
-
Image
-
TouchableOpacity
React Native vs HTML
| HTML | React Native |
|---|---|
| <div> | <View> |
| <p> | <Text> |
| <input /> | <TextInput /> |
| <button> | <TouchableOpacity /> |
Basic React Native Components
import React from 'react'
import { View, Text } from 'react-native'
class MyComponent extends React.Component {
render() {
return (
<View>
<Text>Hello World</Text>
</View>
)
}
}
// example usage
<MyComponent />React
class
code
Terminal
$ react-native init HelloWorld✨ Done in 4.01s.
To run your app on iOS:
cd /Users/aj/Projects/HelloWorld
react-native run-ios
- or -
Open ios/HelloWorld.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd /Users/aj/Projects/HelloWorld
Have an Android emulator running (quickest way to get started), or a device connected
react-native run-android
$ cd HelloWorld
$ react-native run-ios
App.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}Functional Component
import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return <View></View>
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}app

import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome </Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome { props.name }</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}app

Hello World
- Get app running
- Examine structure
- Create functional component
- Pass props
Re-cap
Components
Basic React Native Components
import React from 'react'
import { View, Text } from 'react-native'
const MyComponent = () => (
<View>
<Text>Hello World </Text>
</View>
)
// example usage
<MyComponent />Function
Basic React Native Concepts
class MyComponent extends React.Component {
render() {
return (
<Text>Hello World</Text>
)
}
}class (stateful)
const MyComponent = () => (
<Text>Hello World</Text>
)<MyComponent />functional (stateless)
vs
Components ➡ React elements - what should appear on the screen.
Basic React Native Components
-
constructor(props) -
static getDerivedStateFromProps(nextProps, prevState) -
render() -
componentDidMount()
React Lifecycle methods - mounting
Basic React Native Components
-
static getDerivedStateFromProps(nextProps, prevState) -
render() -
getSnapshotBeforeUpdate(prevProps, prevState)
-
componentDidUpdate(prevProps, prevState, snapshot)
React Lifecycle methods - mounting
Basic React Native Concepts
// "functional component"
const Greeting = (props) => <Text>{props.message}</Text>
// "being used in a class component"
class MyComponent extends React.Component {
render() {
return (
<Greeting message="Hello World" />
)
}
}Passing props
Basic React Native Concepts
import React from 'react'
import { View, Text } from 'react-native'
class App extends Component {
render() {
return (
<Person age={33} name="Chris" />
)
}
}
const Person = ({ name, age }) => (
<View>
<Text>{name} {age}</Text>
</View>
)Destructuring props in functional component
Basic React Native Concepts
import React from 'react'
import { View, Text } from 'react-native'
class App extends Component {
render() {
const {name, age} = this.props
return (
<View>
<Text>{name} {age}</Text>
</View>
)
}
}
Destructuring props in class component
Basic React Native Concepts
import React from ‘react'
import { View, Text } from 'react-native'
const Name = () => <Text>Frank</Text>
const Age = () => <Text>37</Text>
const Info = () => (
<View>
<Name />
<Age />
</View>
)Composing Components
Basic React Native Concepts
state = { loggedIn: false }
login = () => {
this.setState({ loggedIn: true })
}
render() {
const { loggedIn } = this.state;
if (loggedIn) {
return <Text>Logged In</Text>
}
return <Text onPress={this.login}>Please Log In</Text>
}Conditional rendering
Basic React Native Concepts
state = { loggedIn: false }
login = () => {
this.setState({ loggedIn: true })
}
render() {
const { loggedIn } = this.state;
return (
<View>
{ loggedIn && <Text>Logged In</Text> }
{ !loggedIn && <Text onPress={this.login}>Please Log In</Text> }
</View>
)
}
Conditional rendering - logical "and"
Styling + Flexbox
Styling
Styles can be created one of three ways:
- inline
- object
- StyleSheet
Styling
inline styles
<Text style={{color: "red"}}>Hello World</Text>
<View style={{width: 300}}>Styling
style object
const styles = {
text: {
color: "red"
}
}
export App = () => {
return <Text style={styles.text}>Hello World</Text>
}
Styling
StyleSheet
import { StyleSheet, View, Text } from "react-native"
const styles = StyleSheet.create({
container: {
width: 300,
height: 130
},
text: {
color: "red"
}
})
export App = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello World</Text>
</View>
)
}
StyleSheet.create({...})
Styling
StyleSheet
import { StyleSheet, View, Text } from ‘react-native'
const styles = StyleSheet.create({
text: {
color: 'red'
},
bigText: {
fontSize: 30
}
})
<Text style={[styles.text, styles.bigText]}>Hello World</Text>Array of styles
Styling
StyleSheet
import { StyleSheet, View, Text } from ‘react-native'
const styles = StyleSheet.create({
text: {
color: 'red'
}
})
<Text style={[styles.text, { fontSize: 32 } ]}>Hello World</Text>Combining inline styles with StyleSheet
Styling
Dynamic styling
state = {
warning: true,
}
render() {
const fontColor = this.state.warning ? 'red' : 'black'
return (
<View>
<Text style={{color: fontColor}}>Hello World</Text>
</View>
)
}Styling
- Styles usually match CSS
- Prop names are camelCased
backgroundColor
background-color
vs
Styling
- width / height - number
- top / left / bottom / right - number
- position - string (absolute, relative)
- padding - number
- margin - number
- borderWidth - number
- borderColor - color
Main
non-flex styles
<View/>
FlexBox
A component can specify the layout of its children using the flexbox algorithm. Flexbox is designed to provide a consistent layout on different screen sizes.
You will normally use a combination of:
- flexDirection
- alignItems
- justifyContent
to achieve the right layout.
FlexBox

flex: number
container: {
flex: 1
},
box1: {
flex: 1,
backgroundColor: 'red'
},<View style={styles.container}>
<View style={styles.box1} />
</View>FlexBox

flex: number
container: {
flex: 1
},
box1: {
flex: 1,
backgroundColor: 'red'
},
box2: {
flex: 1,
backgroundColor: 'orange'
},<View style={styles.container}>
<View style={styles.box1} />
<View style={styles.box2} />
</View>FlexBox

flex: number
container: {
flex: 1
},
box1: {
flex: 1,
backgroundColor: 'red'
},
box2: {
flex: 2, // "Change flex from 1 to 2"
backgroundColor: 'orange'
},<View style={styles.container}>
<View style={styles.box1} />
<View style={styles.box2} />
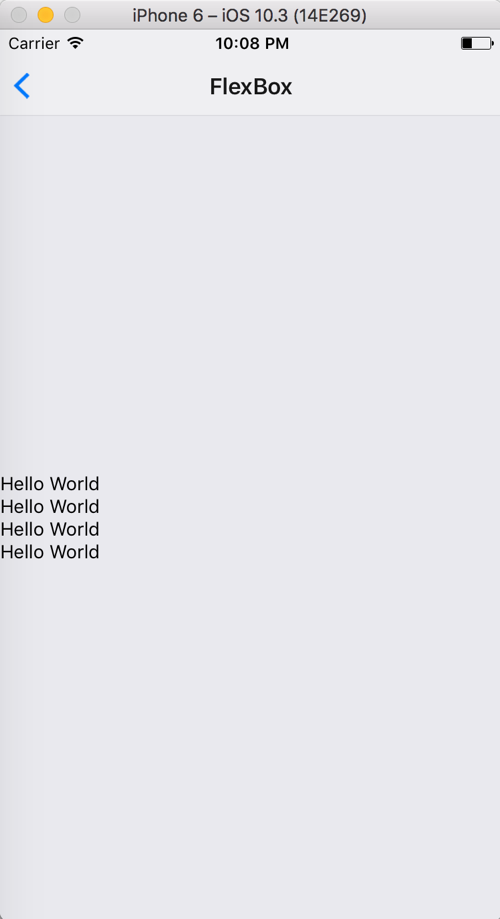
</View>FlexBox

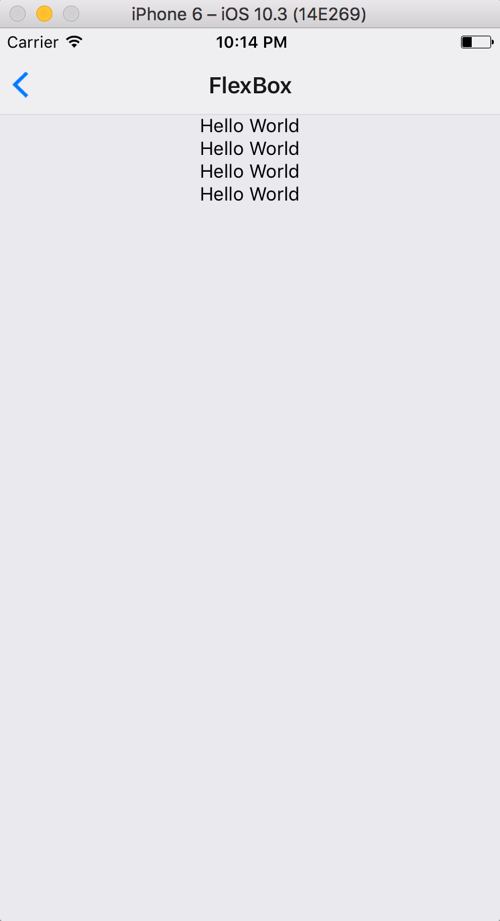
flexDirection
container: {
flex: 1
}<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>- defines primary axis
- default is column
- row or column
FlexBox

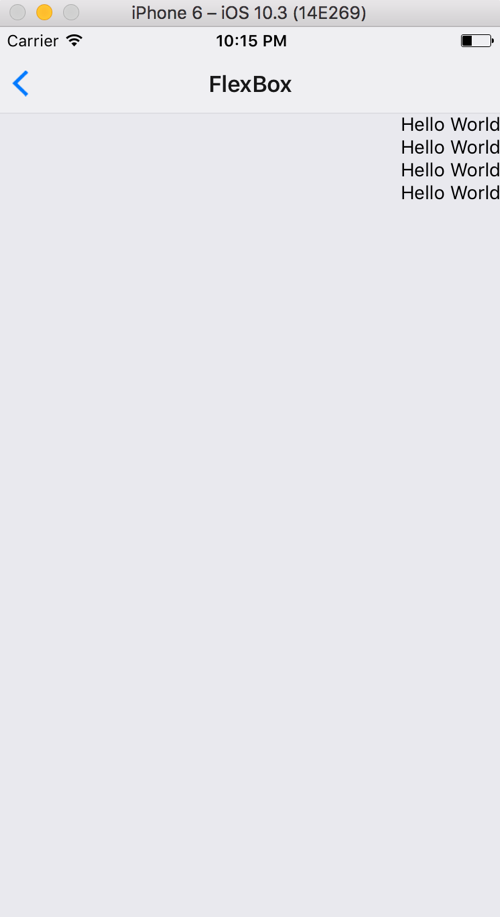
flexDirection
container: {
flex: 1,
flexDirection: 'row'
}<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>- defines primary axis
- default is column
- row or column
FlexBox
justifyContent
Determines the distribution of children along the primary axis.
flexDirection: column
flexDirection: row
⬆
⬇
⬅ ➡
FlexBox
justifyContent:
- flex-start
- center
- flex-end
- space-around
- space-between
FlexBox

justifyContent:
container: {
flex: 1,
justifyContent: 'center'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'center'
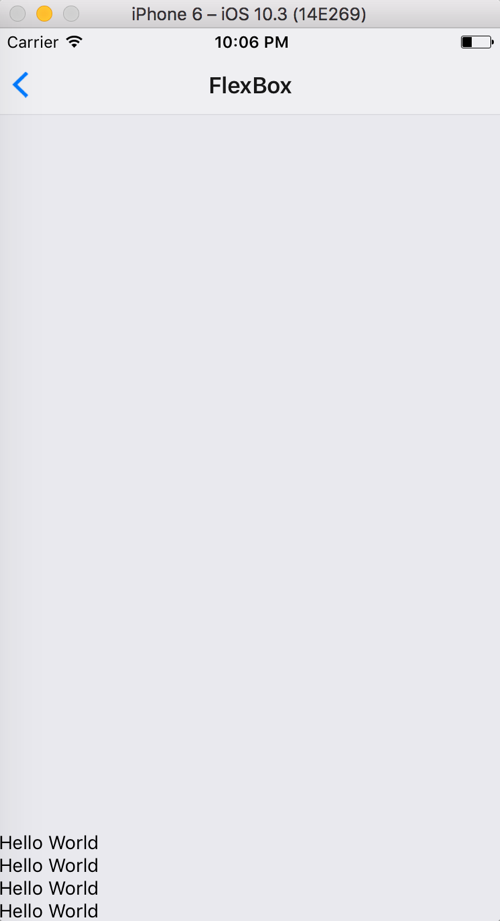
FlexBox

justifyContent:
container: {
flex: 1,
justifyContent: 'flex-end'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'flex-end'
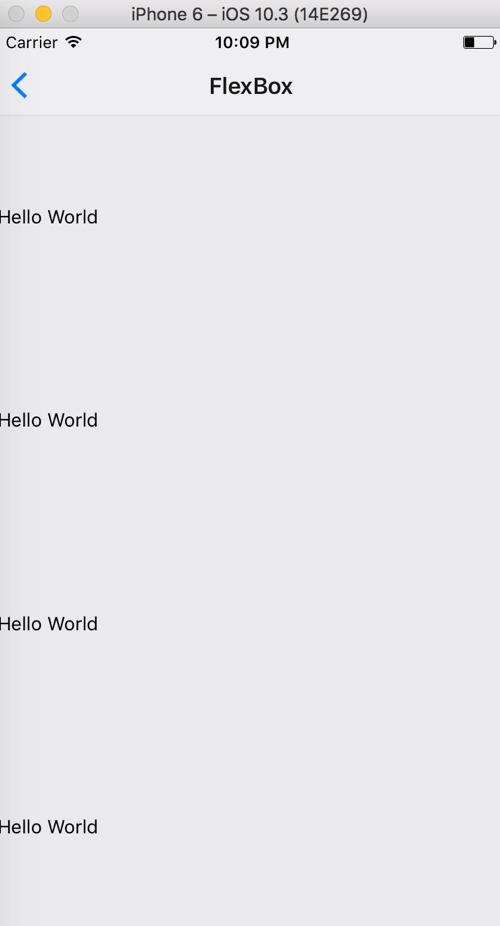
FlexBox

justifyContent:
container: {
flex: 1,
justifyContent: 'space-around'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'space-around'
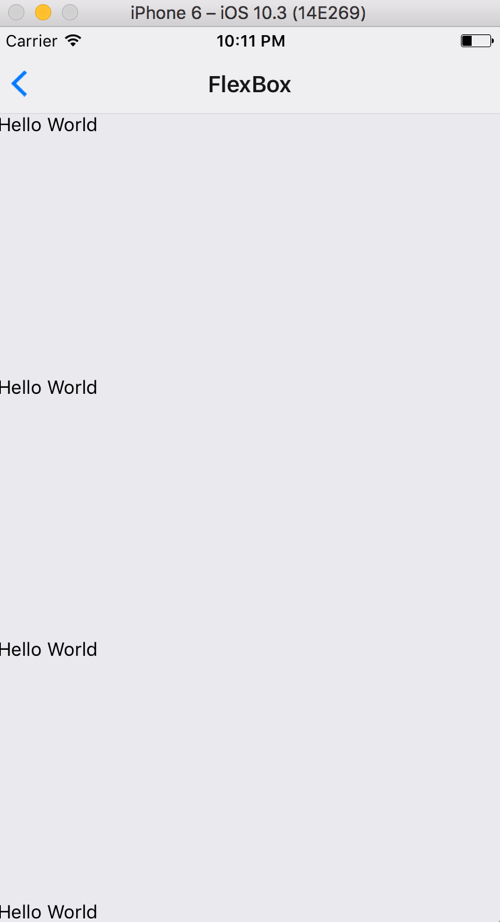
FlexBox

justifyContent:
container: {
flex: 1,
justifyContent: 'space-between'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'space-between'
FlexBox
alignItems
Determines the distribution of children along the secondary axis.
flexDirection: column
⬆
⟷
⬇
⬅ ↕ ➡
alignItems: center
flexDirection: row
alignItems: center
Default - 'stretch'
FlexBox

alignItems:
container: {
flex: 1,
alignItems: 'center'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'center'
FlexBox

alignItems:
container: {
flex: 1,
alignItems: 'flex-end'
}
<View style={styles.container}>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
<Text>Hello World</Text>
</View>'flex-end'
Styling
- Inline
- Object
- StyleSheet
- FlexBox
Re-cap
Play with Components
🍽 Lunch 🍽
Please return at 12:10pm (Pacific)
Next Up: Packing List App
Panel
Packing List App
Packing List App



https://github.com/infinitered/packing-list

Lesson 1
- Able to write to and read from local state
- Introduce TextInput component
Preview
- Introduce local state
Basic React Native Concepts - state
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
// lifecycle methods
render() {
return (
<Text>{this.state.name}</Text>
)
}
}class
<App />- Contains local state
- Lifecycle methods
- State is data
- Private
- Fully controlled by component
Basic React Native Concepts
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
render() {
return(
<Text>{this.state.name}</Text>
)
}
}Creating state
State using property initializers to declare state
Basic React Native Concepts
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
constructor() {
super()
this.state = {
name: 'Chris',
}
}
render() {
return(
<Text>{this.state.name}</Text>
)
}
}Creating state
Using constructor to declare state
Basic React Native Concepts
import React from 'react'
import { View, Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
updateName = () => {
this.setState({ name: 'Amanda' })
}
render() {
return(
<View>
<Text onPress={this.updateName}>
{this.state.name}
</Text>
</View>
)
}
}Updating state with
- Component needs to be re-rendered with the updated state
setState
- Enqueues changes to the component state
Basic React Native Concepts
class App extends React.Component {
state = { value: 0 }
increment = () => {
this.setState((state, props) => ({value: state.value + 1}))
}
render() {
return <Text onPress={this.increment}>{this.state.value}</Text>
}
}
- Receives an optional callback
setState
- Update state based on prev state
class App extends React.Component {
state = { value: 0 }
increment = () => {
this.setState((state, props) => ({value: state.value + 1}))
}
render() {
return <Text onPress={this.increment}>{this.state.value}</Text>
}
}
code
import React, { Component } from "react"
import { Platform, StyleSheet, Text, View } from "react-native"
const instructions = Platform.select({
ios: "Press Cmd+R to reload,\n" + "Cmd+D or shake for dev menu",
android:
"Double tap R on your keyboard to reload,\n" +
"Shake or press menu button for dev menu"
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { Platform, StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}App.js
import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
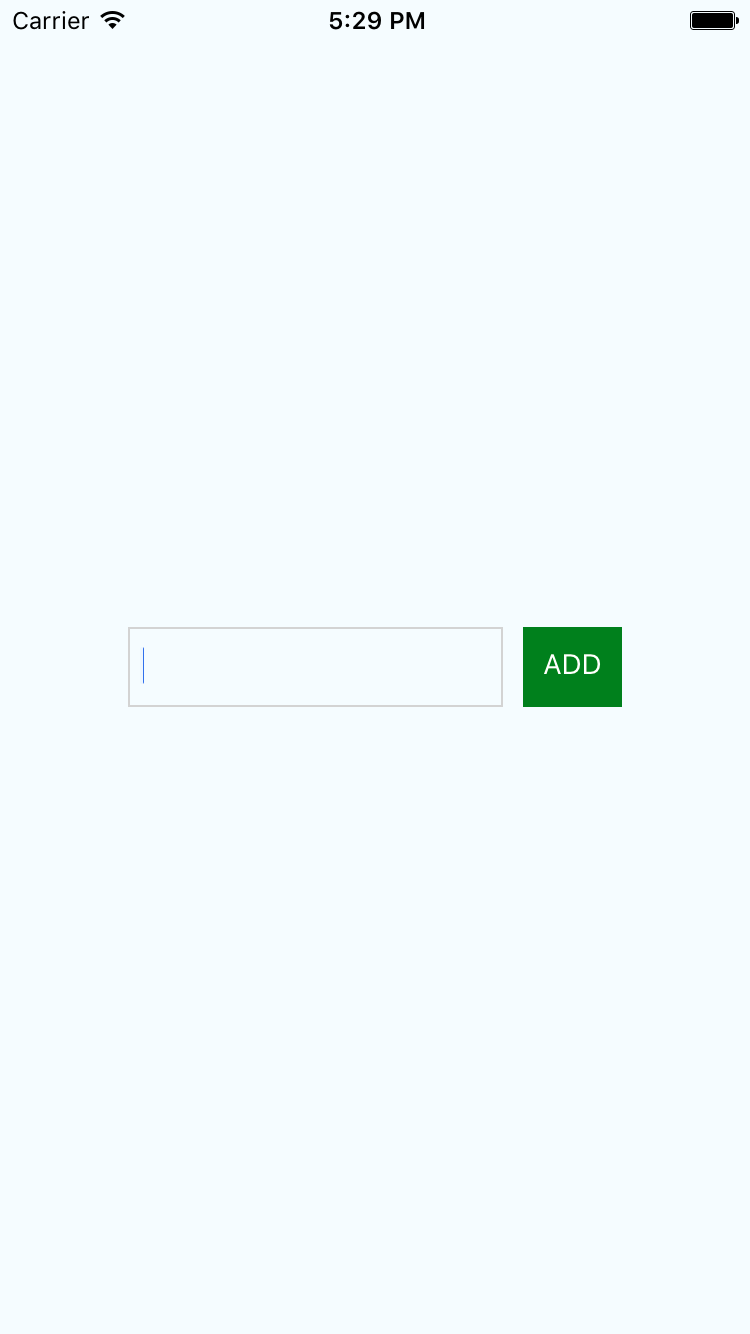
<TextInput />
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={}
/>
</View>
)
}
}render()
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => }
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState()}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({ inputValue: val })}
/>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
welcome: {
fontSize: 20,
textAlign: "center",
margin: 10
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
}
})Down in StyleSheet
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}></Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}Back in render()
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
}
})Back in StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
}
})app

Lesson 1
Re-cap
- Able to write to and read from local state
- Introduce TextInput component
- Introduce local state
Lesson 2
- Introduce "items" array into local state
Preview
- Able to push inputted item into the items array
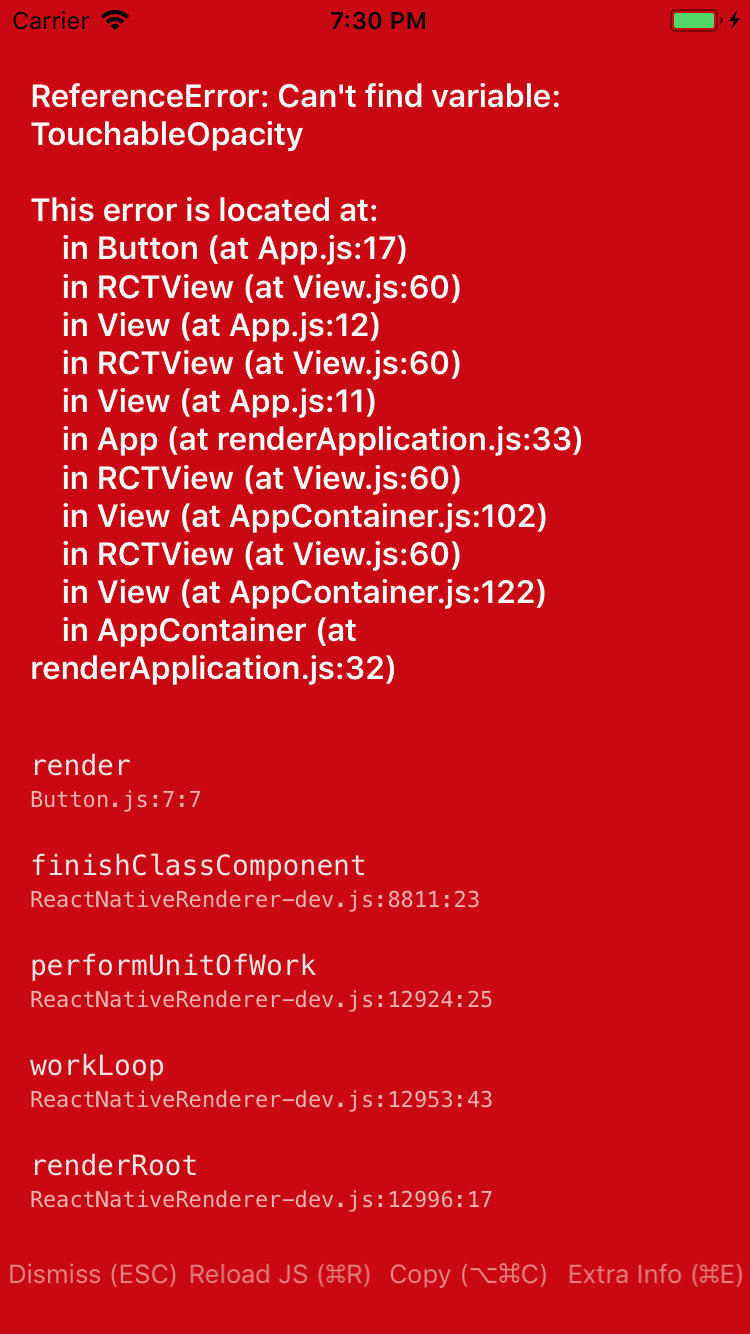
- Introduce TouchableOpacity
code
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
}
})StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
}
})app

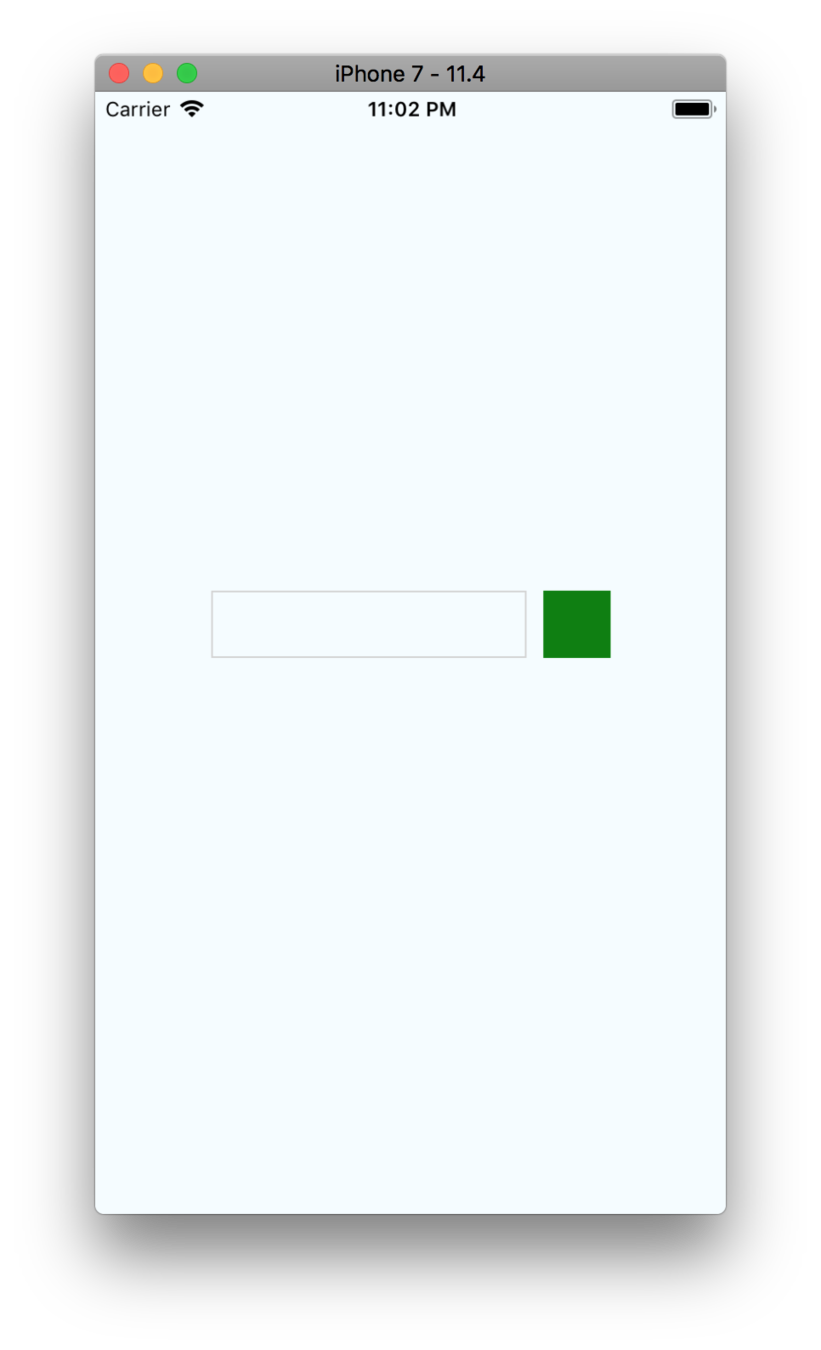
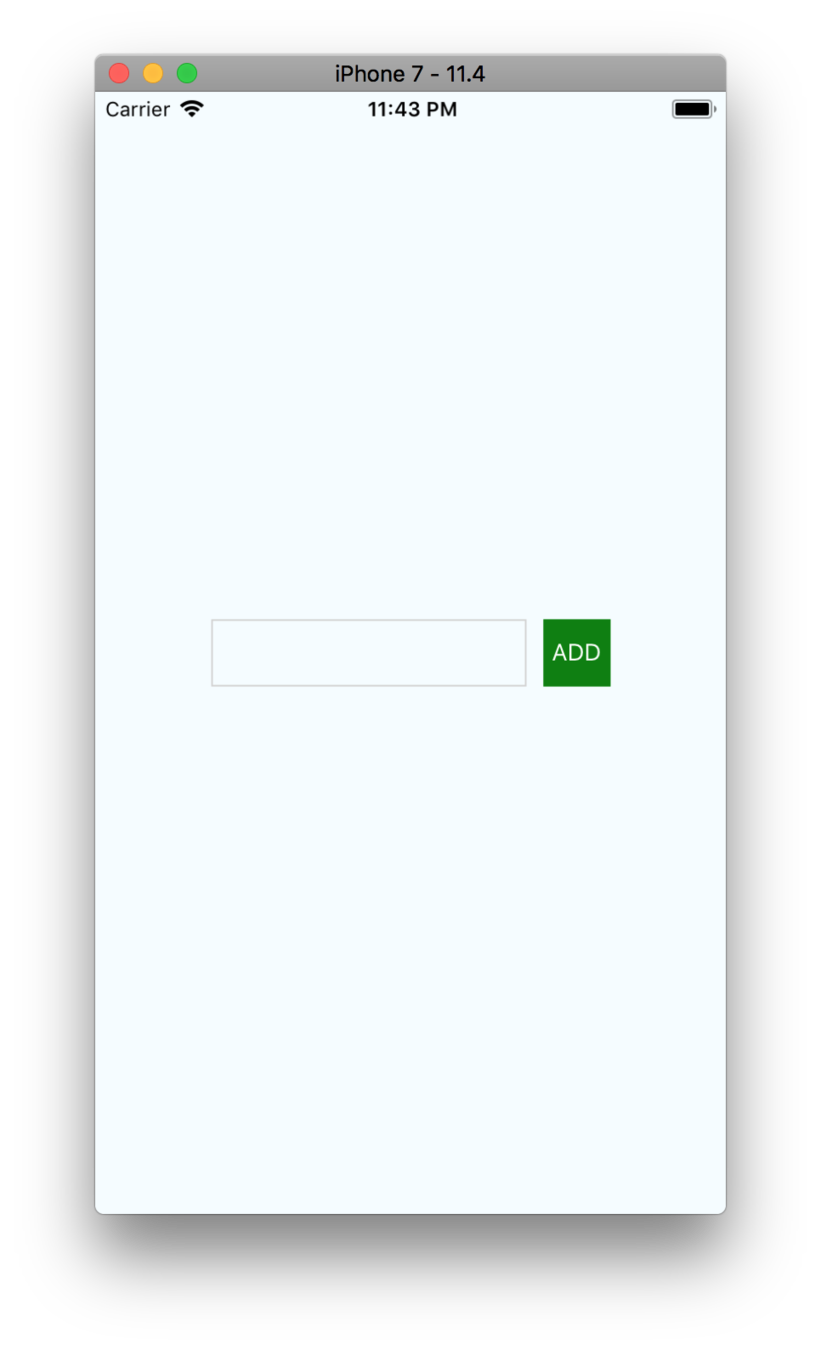
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
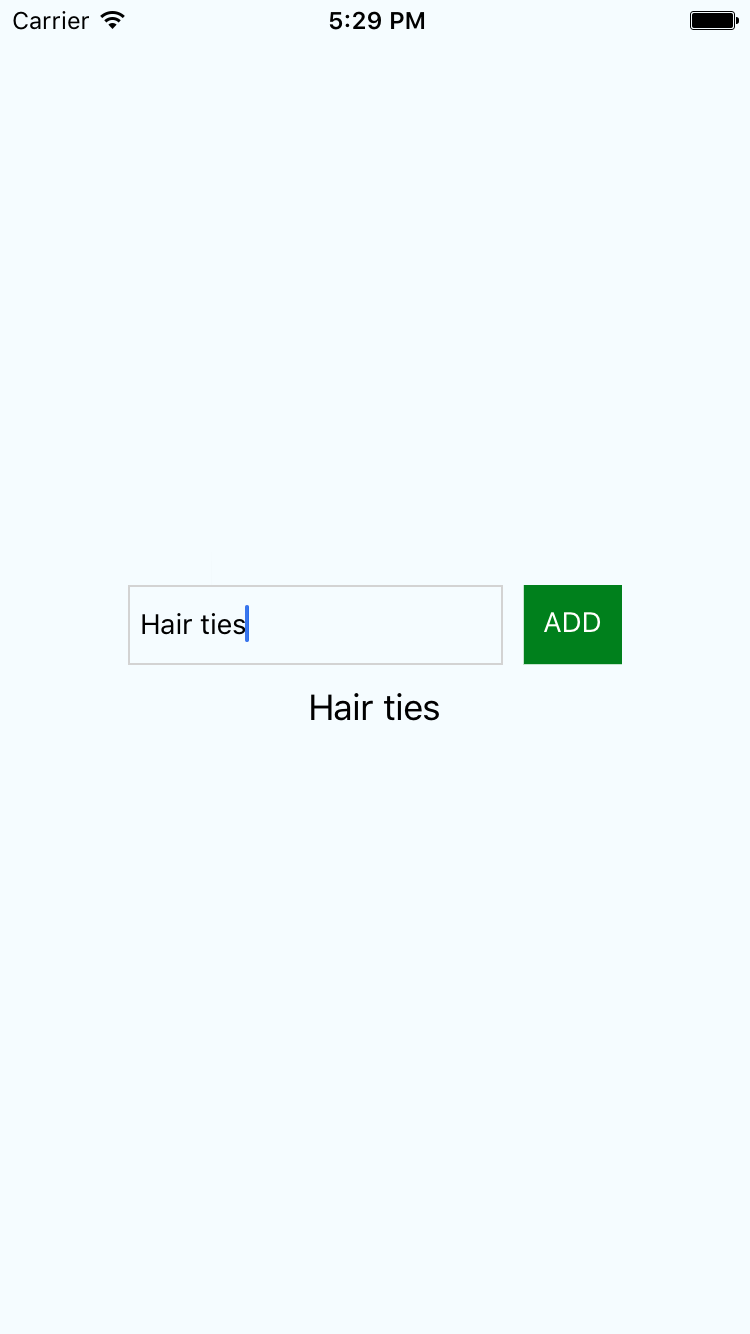
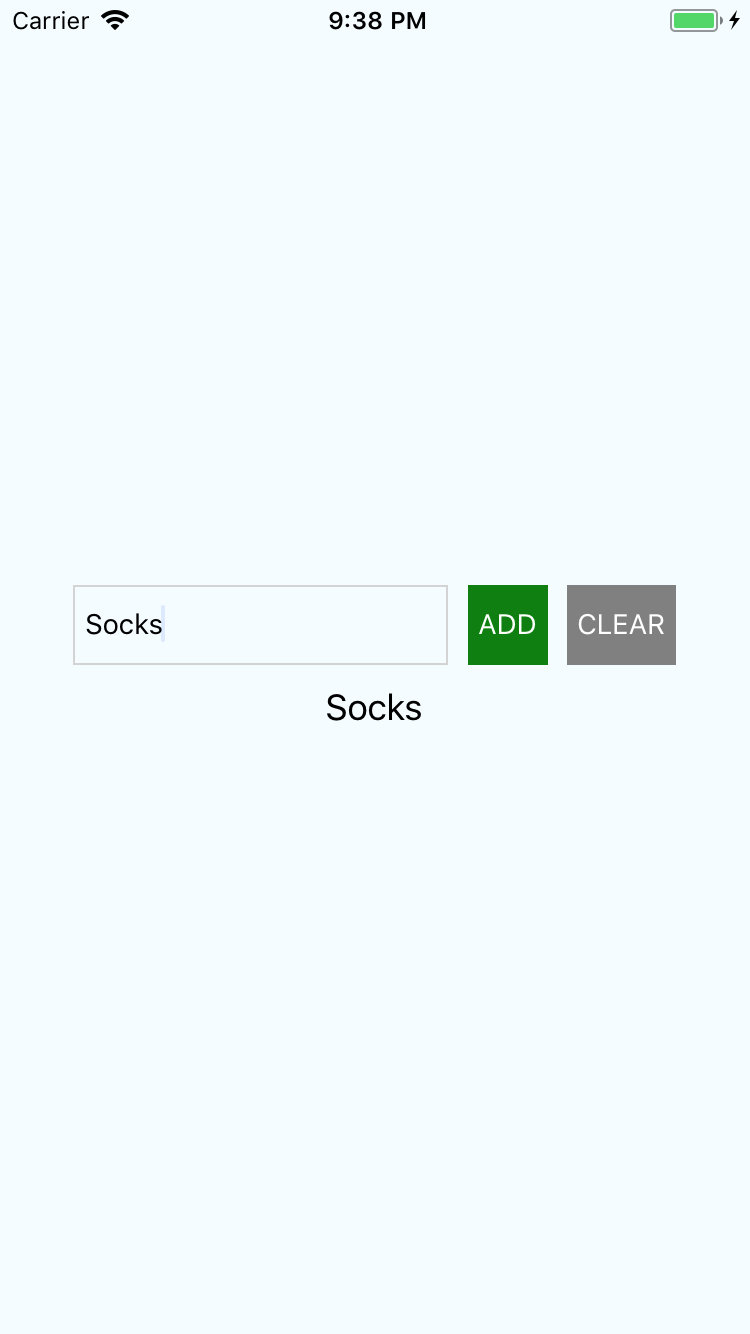
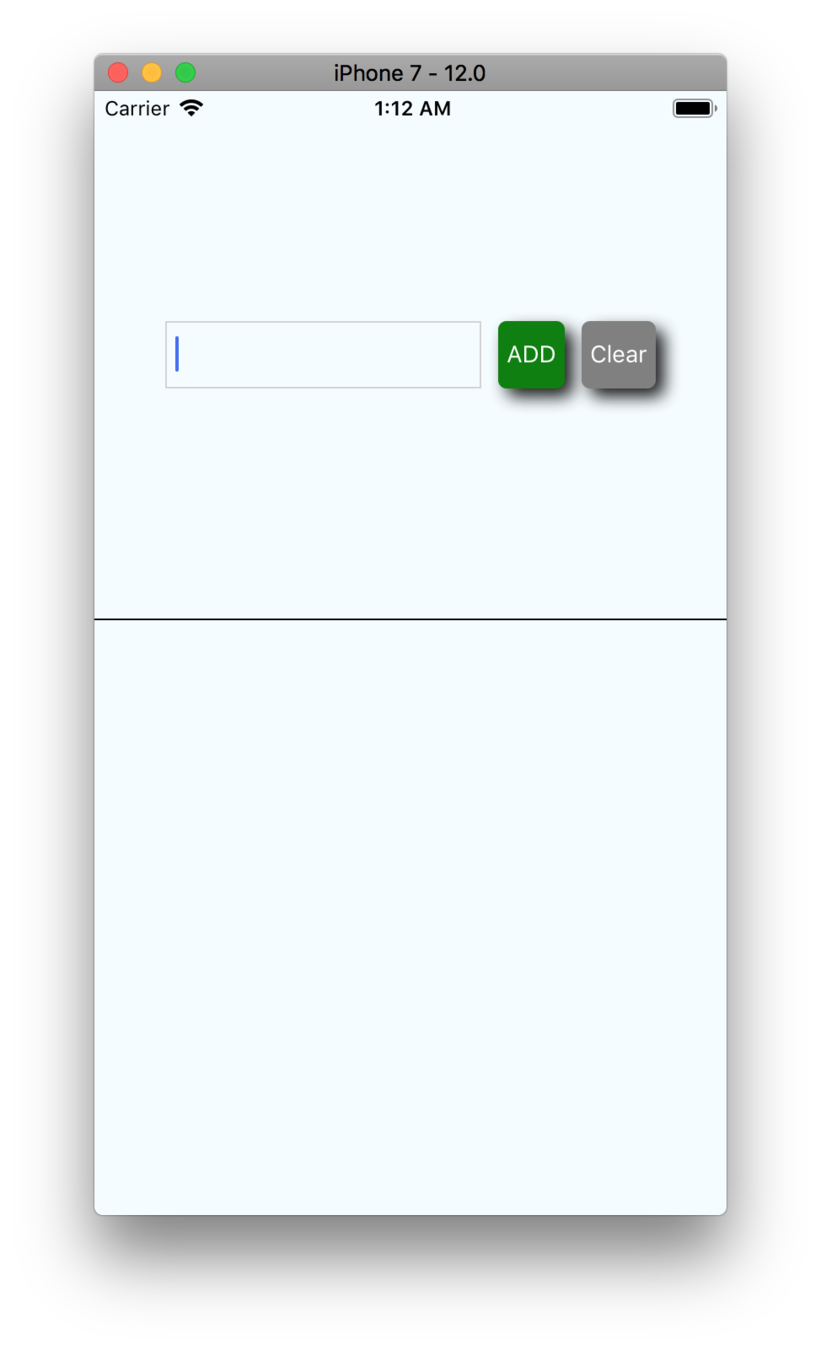
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
}
})StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
margin: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
margin: 10,
color: "white"
}
})app

import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({ items: [] })}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({ items: [...this.state.items] })}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ }</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
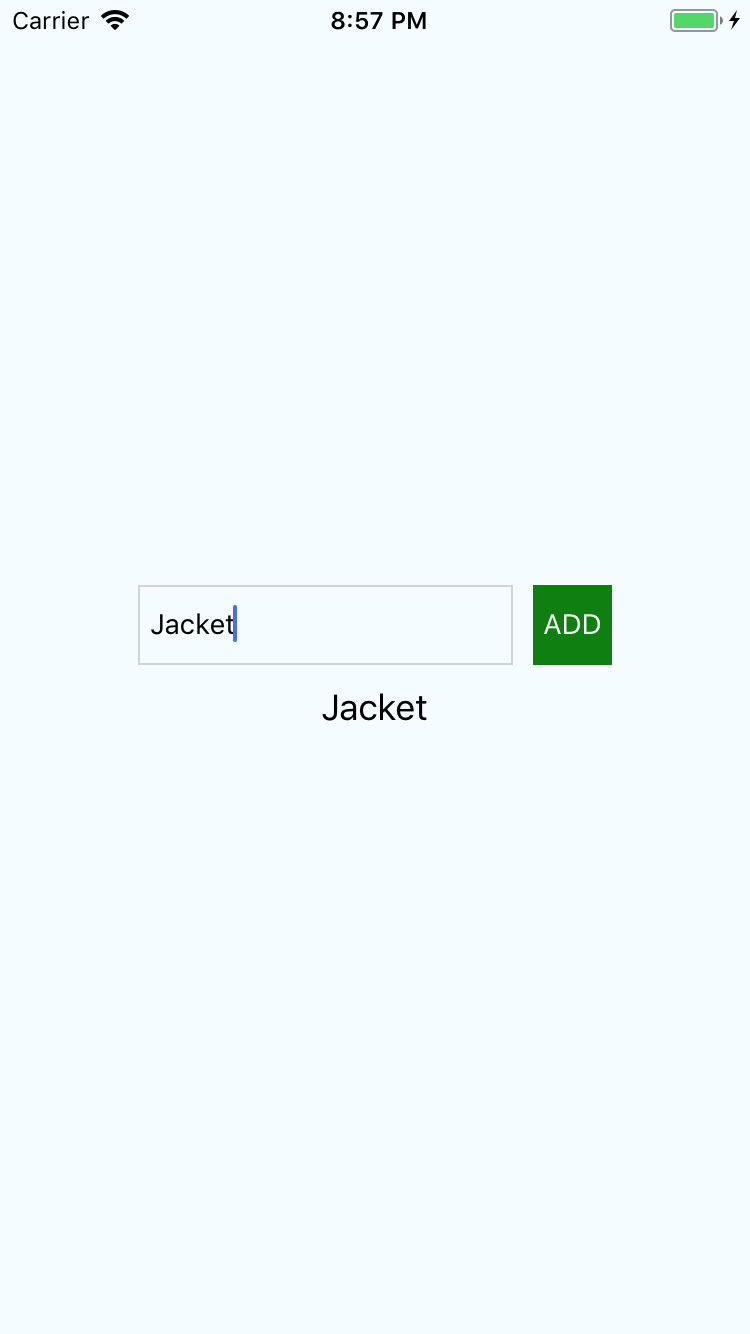
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}X
why not?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}map()
- Creates a new array
- With the results of calling a provided function
- On every element in the calling array.
map()
[1, 2, 3]
Array →
[1, 2, 3].map()
.map() →
[1, 2, 3].map((item) => item)
.map() →
[1, 2, 3].map((item, index) => item + index)
.map() →
[1, 2, 3]
returns →
[1, 3, 5]
returns →
map()
{ items: ["Socks", "Shoes", "Jeans"] }
items.map((item) => ?)
Shoes
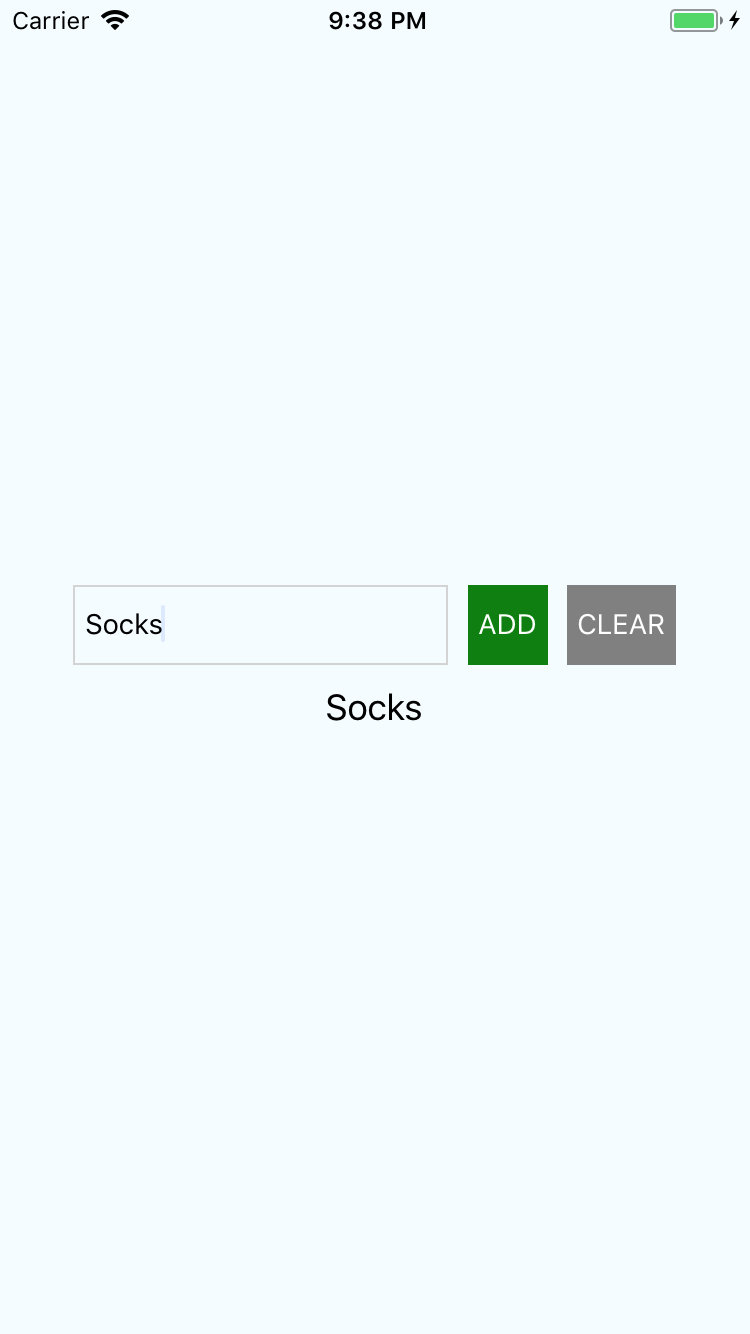
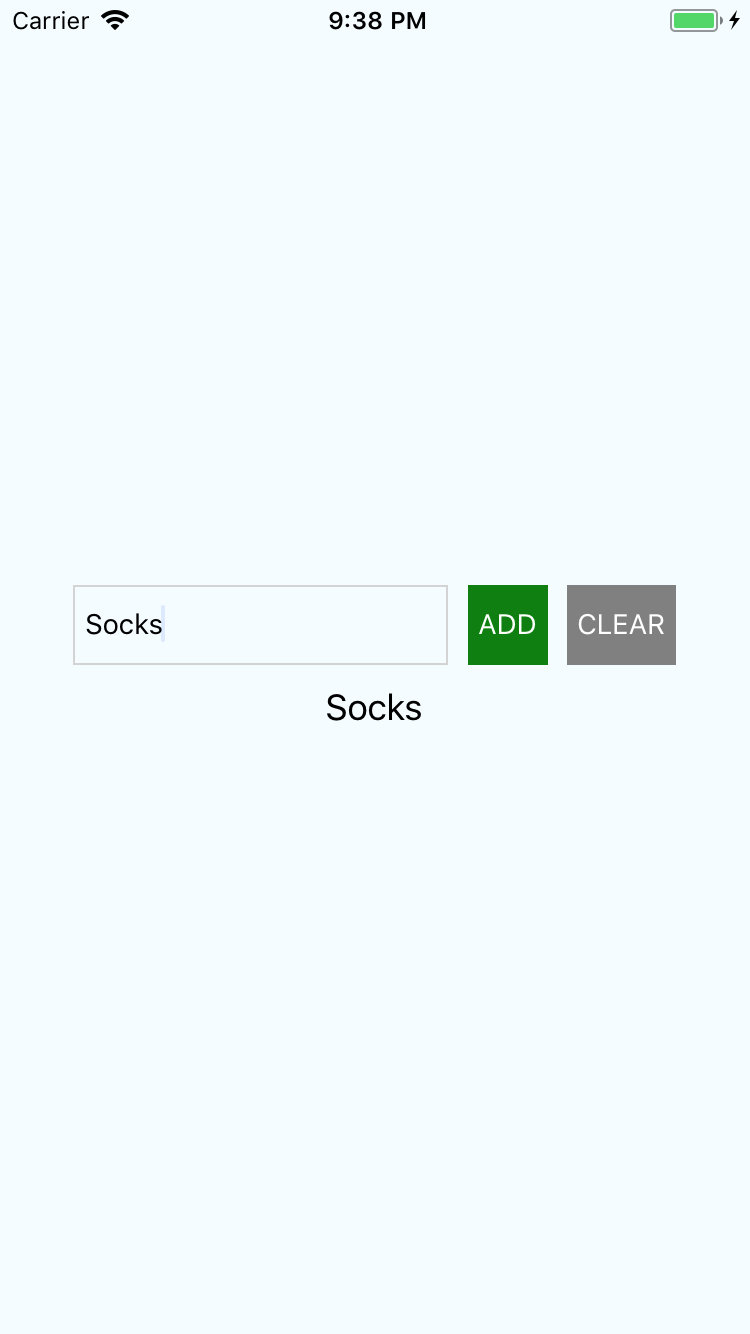
Socks
Jeans
items.map((item) => <Text>{item}</Text>)
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ <Text style={styles.theValue}>{ this.state.items }</Text> }
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
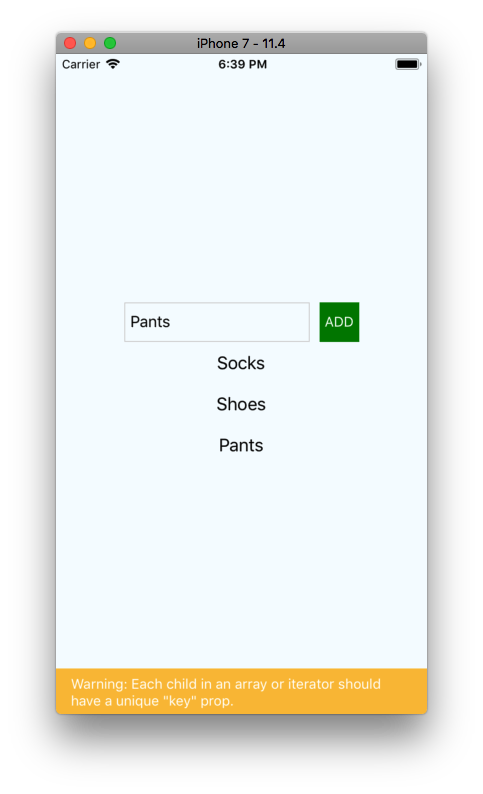
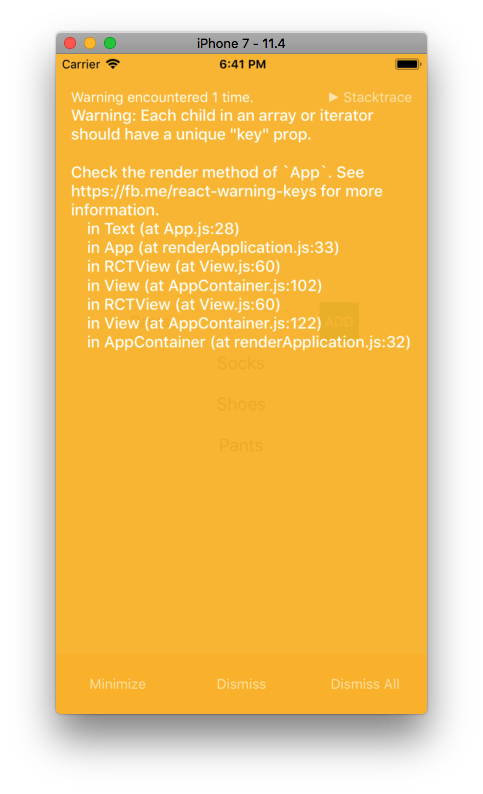
}Will this work?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
}2 problems
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}What else?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}app


import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}Lesson 2
Re-cap
- Introduce "items" array into local state
- Able to push inputted item into the items array
- Introduce TouchableOpacity
Lesson 3
Preview
- Clear items
- Create Button Component
- Create ListInput Component
Current App


MVP App


Software Goals
- Reusable
- Predictable
- Testable
- Scalable
code
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>CANCEL</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})Create Button.js


Button.js
// Button.js
import React from "react" // Button.js
import React from "react"
export class Button extends React.Component {
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
}
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
)
}
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
// Copy/Paste <TouchableOpacity></TouchableOpacity>
)
}
}App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})Copy code
Button.js
// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
// Copy/Paste <TouchableOpacity></TouchableOpacity>
)
}
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
)
}
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}App still working?
Yes?
Let's break it.
App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})App still working?
No?
Let's fix it!

Error
Button.js
// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}// Button.js
import React from "react"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}// Button.js
import React from "react"
import { TouchableOpacity, Text } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}Other errors?
// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
// From App.js
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
// From App.js
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
// From App.js
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})<TouchableOpacity> Props?
// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})?
Passing Props
App.js
// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
const styles = StyleSheet.create({
// ...
})Button.js
// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
return (
<TouchableOpacity
style={styles.root}
onPress={() => {}}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
const { onPress } = this.props
return (
<TouchableOpacity
style={styles.root}
onPress={() => {}}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
const { onPress } = this.props
return (
<TouchableOpacity
style={styles.root}
onPress={() => onPress()}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})What else?
// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
const { onPress } = this.props
return (
<TouchableOpacity
style={styles.root}
onPress={() => onPress()}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})// Button.js
import React from "react"
import { TouchableOpacity, Text, StyleSheet } from "react-native"
export class Button extends React.Component {
render () {
const { onPress, text } = this.props
return (
<TouchableOpacity
style={styles.root}
onPress={() => onPress()}
>
<Text style={styles.buttonText}>{text}</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})App.js
// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
import { Button } from "./Button"
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"}/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
Is it working?



App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"}/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"}/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}

App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button
onPress={this.handleClearPress}
text={"CLEAR"}
style={{backgroundColor: "gray"}}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
Button.js
// Button.js
export class Button extends React.Component {
render () {
const { onPress, text } = this.props
return (
<TouchableOpacity
style={styles.root}
onPress={() => onPress()}
>
<Text style={styles.buttonText}>{text}</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})// Button.js
export class Button extends React.Component {
render () {
const { onPress, text, style } = this.props
return (
<TouchableOpacity
style={[styles.root, style]}
onPress={() => onPress()}
>
<Text style={styles.buttonText}>{text}</Text>
</TouchableOpacity>
)
}
}
const styles = StyleSheet.create({
root: {
marginLeft: 10,
justifyContent: "center",
backgroundColor: "green"
},
buttonText: {
margin: 5,
color: "white"
}
})


App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button
onPress={this.handleClearPress}
text={"CLEAR"}
style={{backgroundColor: "gray"}}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button
onPress={this.handleClearPress}
text={"CLEAR"}
style={{backgroundColor: "gray"}}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, inputValue]
this.setState({ items: newItems, inputValue: "" })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button
onPress={this.handleClearPress}
text={"CLEAR"}
style={{backgroundColor: "gray"}}
/>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}
Does it work?
One more component
<ListInput />
App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
// ...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} style={{backgroundColor: "gray"}} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}





ListInput.js
// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
return (
)
}
}
const styles = StyleSheet.create({
})// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
return (
)
}
}
const styles = StyleSheet.create({
})App.js
// App.js
export default class App extends Component {
state = { items: [], inputValue: "" }
// ...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} style={{backgroundColor: "gray"}} />
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}

ListInput.js
// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
return (
)
}
}
const styles = StyleSheet.create({
})// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
return (
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} style={{backgroundColor: "gray"}} />
</View>
)
}
}
const styles = StyleSheet.create({
})// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
return (
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} style={{backgroundColor: "gray"}} />
</View>
)
}
}
const styles = StyleSheet.create({
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
inputRow: {
flexDirection: "row"
},
})// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
const { value, onChangeText, onAddItem, onClearItems } = this.props
return (
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
value={inputValue}
/>
<Button onPress={this.handleAddPress} text={"ADD"} />
<Button onPress={this.handleClearPress} text={"CLEAR"} style={{backgroundColor: "gray"}} />
</View>
)
}
}
const styles = StyleSheet.create({
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
inputRow: {
flexDirection: "row"
},
})// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
const { value, onChangeText, onAddItem, onClearItems } = this.props
return (
<View style={styles.inputRow}>
<TextInput
style={styles.input}
value={value}
onChangeText={val => onChangeText(val)}
autoFocus
/>
<Button text="ADD" onPress={() => onAddItem()} />
<Button text="Clear" onPress={() => onClearItems()} style={{backgroundColor: "gray"}} />
</View>
)
}
}
const styles = StyleSheet.create({
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
inputRow: {
flexDirection: "row"
},
})App.js
// App.js
import { ListInput } from "./ListInput"
export default class App extends Component {
state = { items: [], inputValue: "" }
// ...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map((item, i) => <Text style={styles.theValue} key={i}>{ item }</Text>)}
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
theValue: {
margin: 10,
fontSize: 18
}
})
Lesson 3
Re-cap
- Clear items
- Create Button Component
- Create ListInput Component
Lesson 4
- Intro to FlatList
- Add ability to "check" an item
Preview
code
/* App.js */
...
export default class App extends Component {
state = {inputValue: null, items: []}
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, { name: inputValue, checked: false }]
this.setState({ items: newItems, inputValue: "" })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
app

FlatList
FlatList
- Inherits from ScrollView
- Renders an array of items
FlatList
render() {
const data = [
{ name: "Chris" },
{ name: "Amanda" }
]
return (
<View>
<FlatList
data={data}
renderItem={({ item }) => <Text>{item.name}</Text>}
/>
</View>
)
}Requires 2 props:
-
data
-
renderItem
[ ]
({item}) => { }
FlatList
render() {
const data = [
{ name: "Chris" },
{ name: "Amanda" }
]
renderItem = ({ item }) => {
return <Text>{item.name}</Text>
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
/>
</View>
)
}
keyExtractor
- Key is used for caching
- To track item re-ordering
FlatList
render() {
const data = [
{ name: "Chris" },
{ name: "Amanda" }
]
renderItem = ({ item }) => {
return <Text>{item.name}</Text>
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
ItemSeparatorComponent={() => <View />}
/>
</View>
)
}
ItemSeparatorComponent
FlatList
render() {
const data = [
{ name: "Chris" },
{ name: "Amanda" }
]
renderItem = ({ item }) => {
return <Text>{item.name}</Text>
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
ItemSeparatorComponent={() => <View />}
refreshing={this.state.refreshing}
onRefresh={this.onRefresh}
/>
</View>
)
}
onRefresh
/* App.js */
import { StyleSheet, Text, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList />
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
renderItem={this.renderItem}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
...
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
renderItem = () => {
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
renderItem = () => {
return (
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity></TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
</TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>{ item: Object, index: number, ... }
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity style={styles.itemWrapper}>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity style={styles.itemWrapper}>
<Text style={styles.item}>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
flex: 1,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
flex: 1,
justifyContent: "center"
}
...
})
able to check an item

Lesson 4
- Intro to FlatList
- Add ability to "check" an item
Re-cap
Lesson 5
Preview
- State management
- Unstated
code
Lesson 5
Preview
- State management
- Unstated
Lesson 6
- React Navigation
Preview
code
Lesson 6
- React Navigation