React Native Fundamentals
WIFI: EVENTS
PW: CONNECT2018
Welcome
@GantLaborde


Connect
community.infinite.red
Morning
9:00 - 9:30am
9:30 - 10:00am
10:15 - 10:45am
10:45 - 11:15am
11:15 - 11:45am
Welcome
React Philosophy - ES6 - JSX
Hello World Basics
PackingList App - Lesson 1 - TextInput & Local State
10:00 - 10:15am
BREAK
Explore Components
11:45 - 12:30am
PackingList App - Lesson 2 - TouchableOpacity
🍽 LUNCH 🍽
12:30pm-1:30pm
Afternoon
1:30 - 1:45pm
2:30 - 3:00pm
Panel
3:15 - 3:45pm
Lesson 3 - Custom Components
3:00 - 3:15pm
Lesson 4 - FlatList
3:45 - 4:15pm
BREAK
4:15 - 4:45pm
Lesson 5 - Unstated
4:45 - 5:00pm
Lesson 6 - Navigation
5:00 - till
Wrap up - Questions - Show-and-Tell
Playground
1:45 - 2:30pm
Styling & FlexBox
Let Us Meet You
-
What is your name?
-
Where are you now?
-
Programming background?
- What do you enjoy?
Frank
von Hoven
-
Software Engineer
-
Editor-in-Chief:
React Native Newsletter


newsletter.com
AJ Robertson
-
Software Engineer
-
Client-side Specialist
-
Co-host React Native Portland


React Native Philosophy
The React Story

What is React Native?
- UI as a function of state
- React virtual DOM, React Fiber
- Cross platform applications
- By Facebook
- "Learn once, write anywhere"
What is React Native?
- JavaScript code
- ReactJS
- Generates native components
- Commands creation & destruction
Software Goals
- Reusable
- Predictable
- Testable
- Scalable
Who Uses React Native?

Declarative
- Flexible
- Predictable
- Easier to debug
Declarative Code
$("#btn").click(function() {
$(this).toggleClass("highlight")
$(this).text() === 'Add Highlight'
? $(this).text('Remove Highlight')
: $(this).text('Add Highlight')
})<Btn
onToggleHighlight={this.handleToggleHighlight}
highlight={this.state.highlight}>
{this.state.buttonText}
</Btn>Composability
- Small reusable components
- Combine components into screens
- Screen into Apps
What is ES6 + JSX?
ES6
ES6
New variable types
let
const
var
X
99% of the time
ES6
Arrow functions: ( ) => { }
ES5
ES6
binds function to
var sayName = function() { }const sayCity = () => { }() => { }thisthis.sayName.bind(this)this.sayCity()ES6
const getName = (name) => {
return name
}
Functions - explicit vs implicit
var getName = function(name) {
return name
}
ES5
ES6
const getName = (name) => nameEXPLICIT
IMPLICIT - only with
const getName = (name) =>
namereturn
Implicit === No { } required
ES6
ES6
const sayName = (name) => console.log(name)Arrow Function Parameters
const sayName = name => console.log(name)const addTwo = (a, b) => console.log(a + b)1 Parameter
( ) are optional
2+ Parameters
( ) are required
ES6
Spread operator
console.log(person)
Spread an object
...const employment = {
company: 'Infinite Red',
job: 'Software Engineer'
}
const basicInfo = {
firstName: 'Frank',
lastName: 'von Hoven'
}
const person = {
...basicInfo,
...employment,
food: 'Tacos',
movies: 'Comedy'
}
console.log(person)
{
firstName: 'Frank',
lastName: 'von Hoven',
company: 'Infinite Red',
job: 'Software Engineer',
food: 'Tacos',
movies: 'Comedy'
}
const person = {
...basicInfo,
...employment,
}
const person = {
...basicInfo,
}
const person = {
...basicInfo,
...employment,
food: 'Tacos',
}
ES6
Object { destructuring }
const { name, hair } = person
console.log(name, hair)
ES6
const person = { name: 'Chris', hair: 'brown', height: "6'1" }// "Chris", "brown"JSX
JSX
- JSX adds XML-like syntax to JavaScript.
- Can use React Native without JSX.

JSX
This:
Compiles to:
<Text color="blue">Click Me</Text>React.createElement(Text, {color: 'blue'}, 'Click Me')
JSX vs. HTML
<View>
<Text>Hello World</Text>
</View><button onClick="myFunction()"><div>
<p>Hello World</p>
</div><View>
</View><div>
</div><input type="text"><TextInput /><TouchableOpacity onPress={myFunction()} />Embedding Expressions into JSX
const person = { name: ‘Chris’, age: 22 }<View>
<Text>Hello { person.name }</Text>
</View>// "Hello Chris"JSX Children
<View>
<Text>Hello!</Text>
<Text>Good to see you here.</Text>
</View>
Candy Time!
JavaScript
XML
- JSX stands for...?

JSX
- HTML/XML-like structure in the same file as our JS code
- JSX is transformed into actual JS code (via Babel)
- tl;dr → JSX === Syntactic sugar
15 Minute Break?
☕️ Break ☕️
Please return at 10:15am
Next Up: Hello World 🌎
Hello World 🌎
Hello World
- React Native Core Components
- Get app running
- Examine structure
- Create functional component
- Pass props
Preview
React Native Core Components
-
View
-
ScrollView
-
Text
-
TextInput
-
Image
-
TouchableOpacity
React Native vs HTML
| HTML | React Native |
|---|---|
| <div> | <View> |
| <p> | <Text> |
| <input /> | <TextInput /> |
| <button> | <TouchableOpacity /> |
Basic React Native Components
import React from 'react'
import { View, Text } from 'react-native'
class MyComponent extends React.Component {
render() {
return (
<View>
<Text>Hello World</Text>
</View>
)
}
}
// example usage
<MyComponent />React
class
code
$ react-native init HelloWorld✨ Done in 4.01s.
To run your app on iOS:
cd /Users/aj/Projects/HelloWorld
react-native run-ios
- or -
Open ios/HelloWorld.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd /Users/aj/Projects/HelloWorld
Have an Android emulator running (quickest way to get started), or a device connected
react-native run-android
$ cd HelloWorld
$ react-native run-ios
App.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
class Welcome extends Component {
render() {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}Functional Component
import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return <View></View>
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}app

import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = () => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome </Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}import React, {Component} from 'react'
import {Platform, StyleSheet, Text, View} from 'react-native'
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
})
const Welcome = props => {
return (
<View>
<Text style={styles.welcome}>Welcome { props.name }</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Welcome name="Students" />
</View>
)
}
}app

Hello World
- Get app running
- Examine structure
- Create functional component
- Pass props
Re-cap
Play with Components
Packing List App
Packing List App



https://github.com/infinitered/packing-list

Lesson 1
- Able to write to and read from local state
- Introduce TextInput component
Preview
- Introduce local state
Basic React Native Concepts - state
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
// lifecycle methods
render() {
return (
<Text>{this.state.name}</Text>
)
}
}class
<App />- Contains local state
- Lifecycle methods
- State is data
- Private
- Fully controlled by component
Basic React Native Concepts
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
render() {
return(
<Text>{this.state.name}</Text>
)
}
}Creating state
State using property initializers to declare state
Basic React Native Concepts
import React from 'react'
import { Text } from 'react-native'
class App extends React.Component {
constructor() {
super()
this.state = {
name: 'Chris',
}
}
render() {
return(
<Text>{this.state.name}</Text>
)
}
}Creating state
Using constructor to declare state
Basic React Native Concepts
import React from 'react'
import { View, Text } from 'react-native'
class App extends React.Component {
state = { name: 'Chris' }
updateName = () => {
this.setState({ name: 'Amanda' })
}
render() {
return(
<View>
<Text onPress={this.updateName}>
{this.state.name}
</Text>
</View>
)
}
}Updating state with
- Component needs to be re-rendered with the updated state
setState
- Enqueues changes to the component state
Basic React Native Concepts
class App extends React.Component {
state = { value: 0 }
increment = () => {
this.setState((state, props) => ({value: state.value + 1}))
}
render() {
return <Text onPress={this.increment}>{this.state.value}</Text>
}
}
- Receives an optional callback
setState
- Update state based on prev state
class App extends React.Component {
state = { value: 0 }
increment = () => {
this.setState((state, props) => ({value: state.value + 1}))
}
render() {
return <Text onPress={this.increment}>{this.state.value}</Text>
}
}
code
import React, { Component } from "react"
import { Platform, StyleSheet, Text, View } from "react-native"
const instructions = Platform.select({
ios: "Press Cmd+R to reload,\n" + "Cmd+D or shake for dev menu",
android:
"Double tap R on your keyboard to reload,\n" +
"Shake or press menu button for dev menu"
})
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { Platform, StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}App.js
import React, { Component } from "react"
import { StyleSheet, Text, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput />
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={}
/>
</View>
)
}
}render()
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => }
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState()}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({ inputValue: val })}
/>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
welcome: {
fontSize: 20,
textAlign: "center",
margin: 10
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
}
})Down in StyleSheet
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}></Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
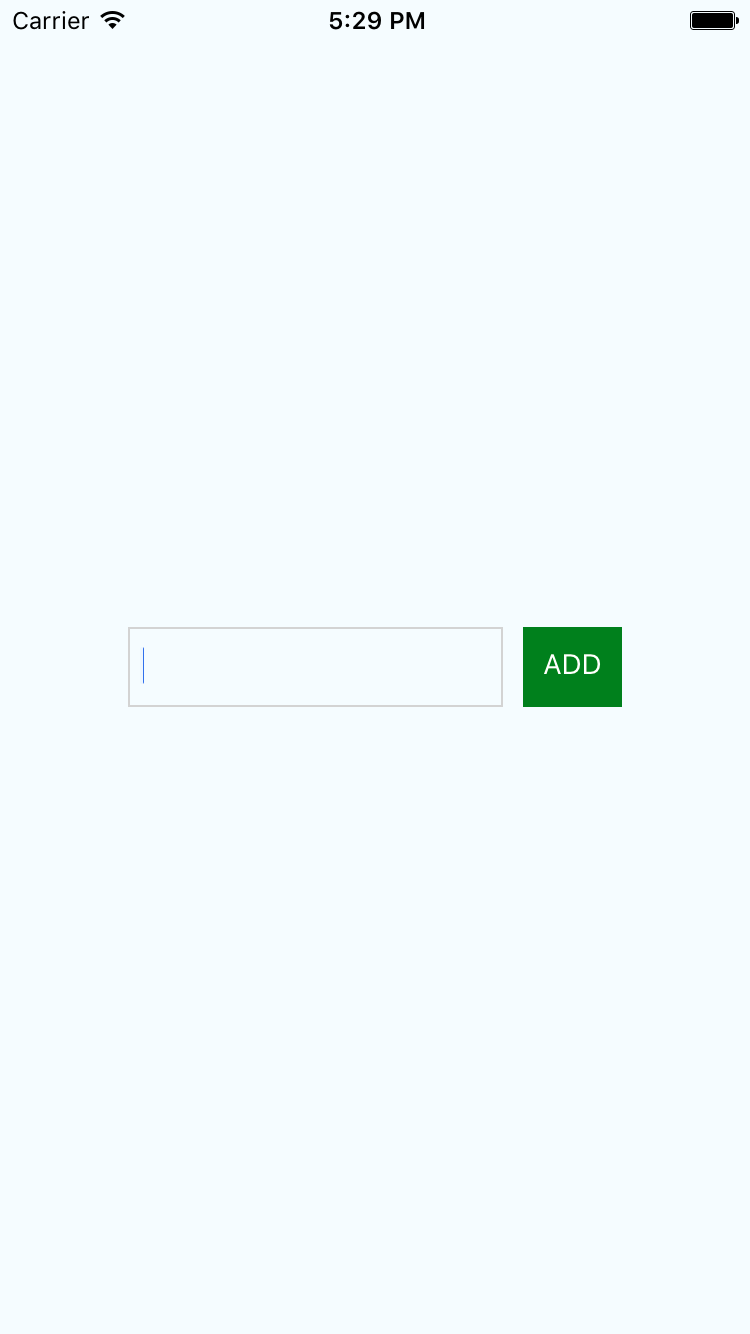
}Back in render()
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
}
})Back in StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
}
})app

Lesson 1
Re-cap
- Able to write to and read from local state
- Introduce TextInput component
- Introduce local state
Lesson 2
- Introduce "items" array into local state
Preview
- Able to push inputted item into the items array
- Introduce TouchableOpacity
code
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
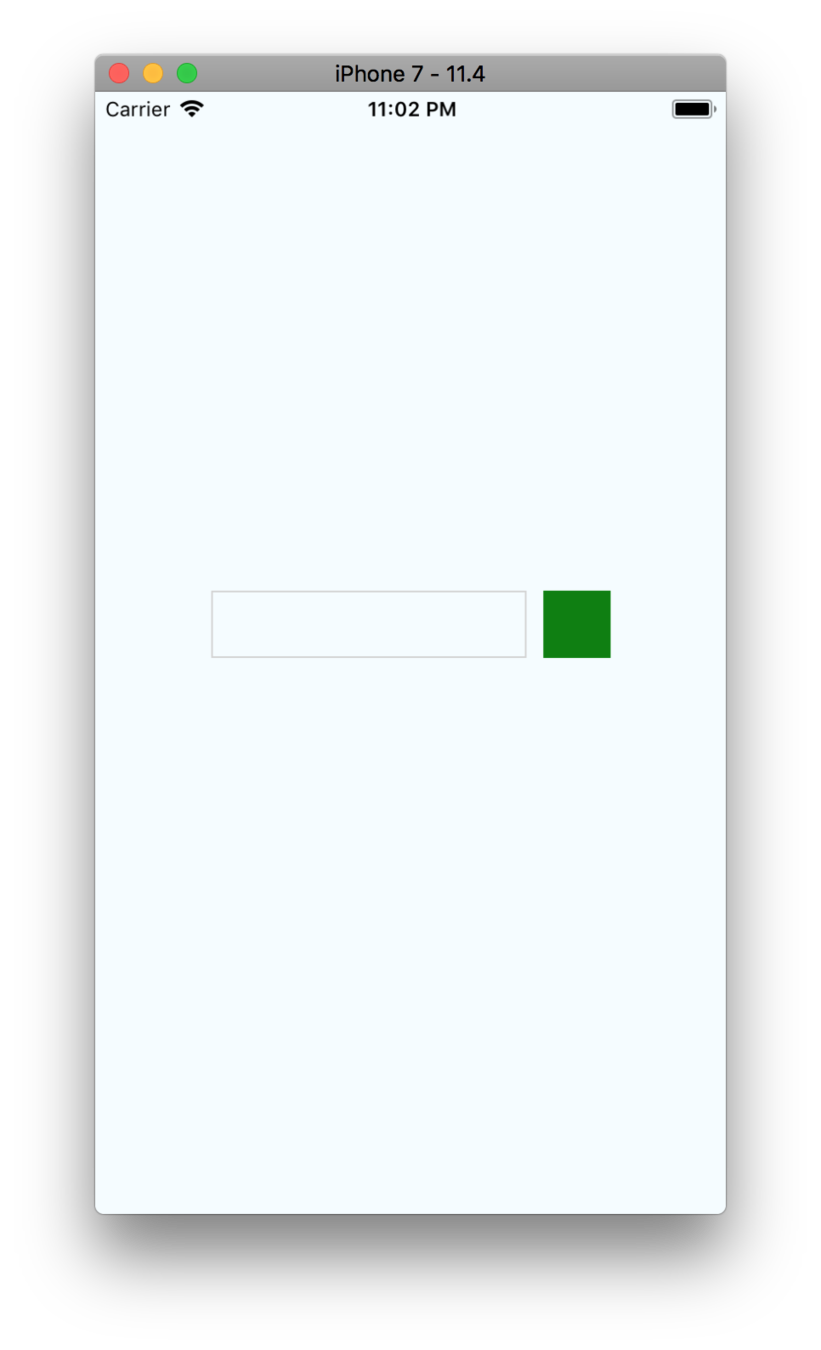
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
}
})StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
}
})app

import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}></TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
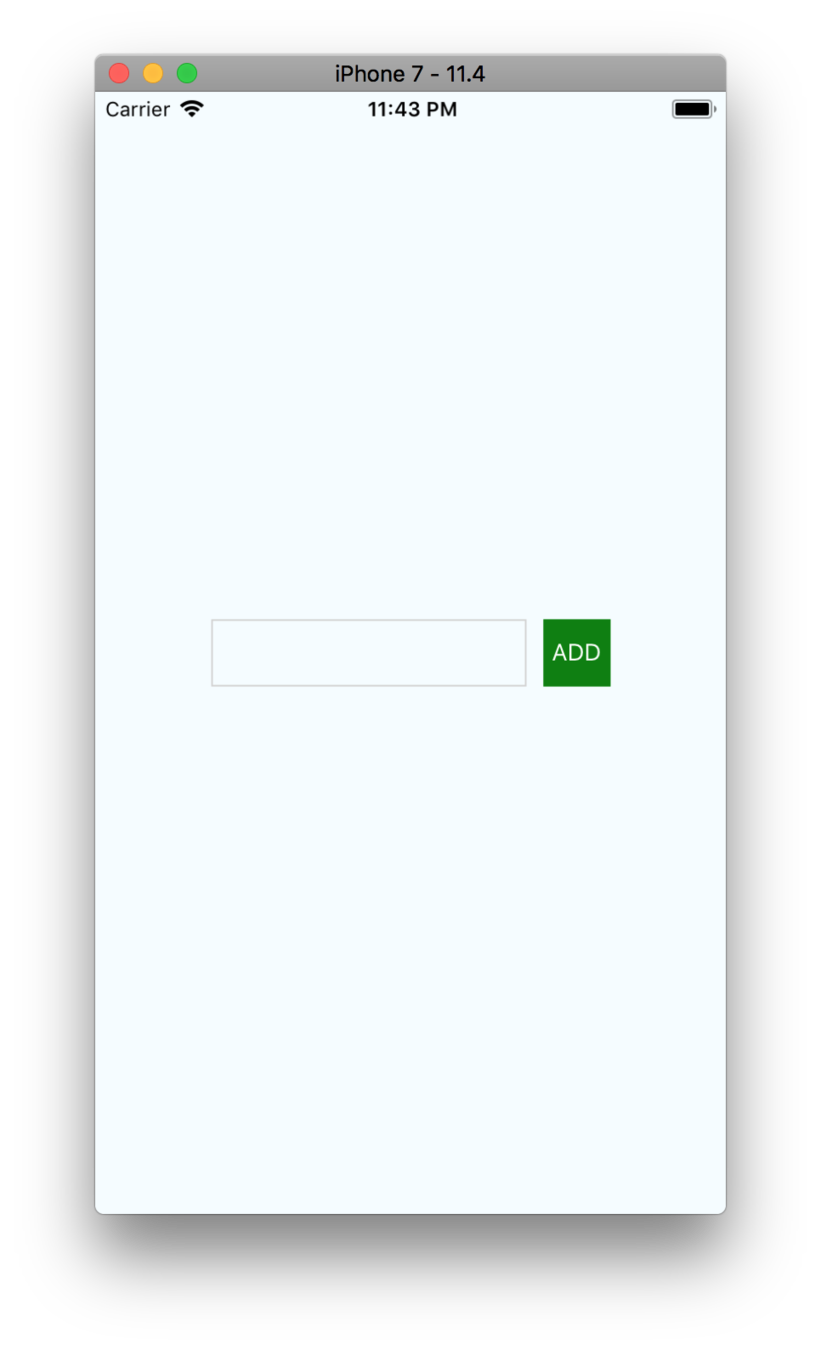
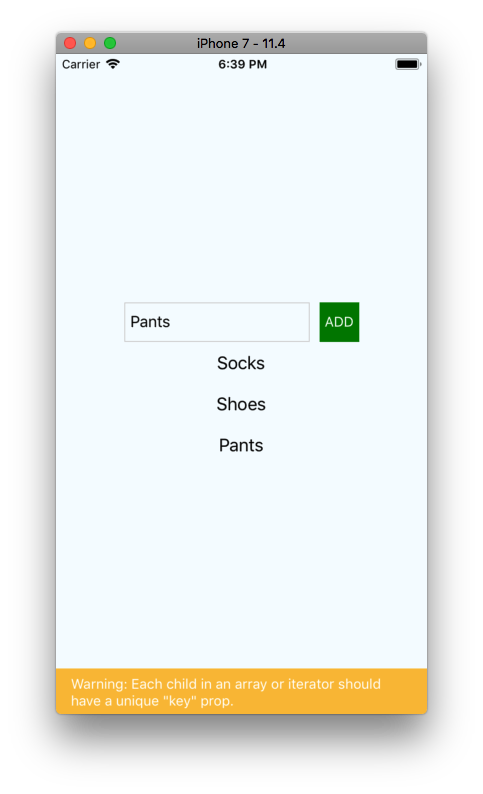
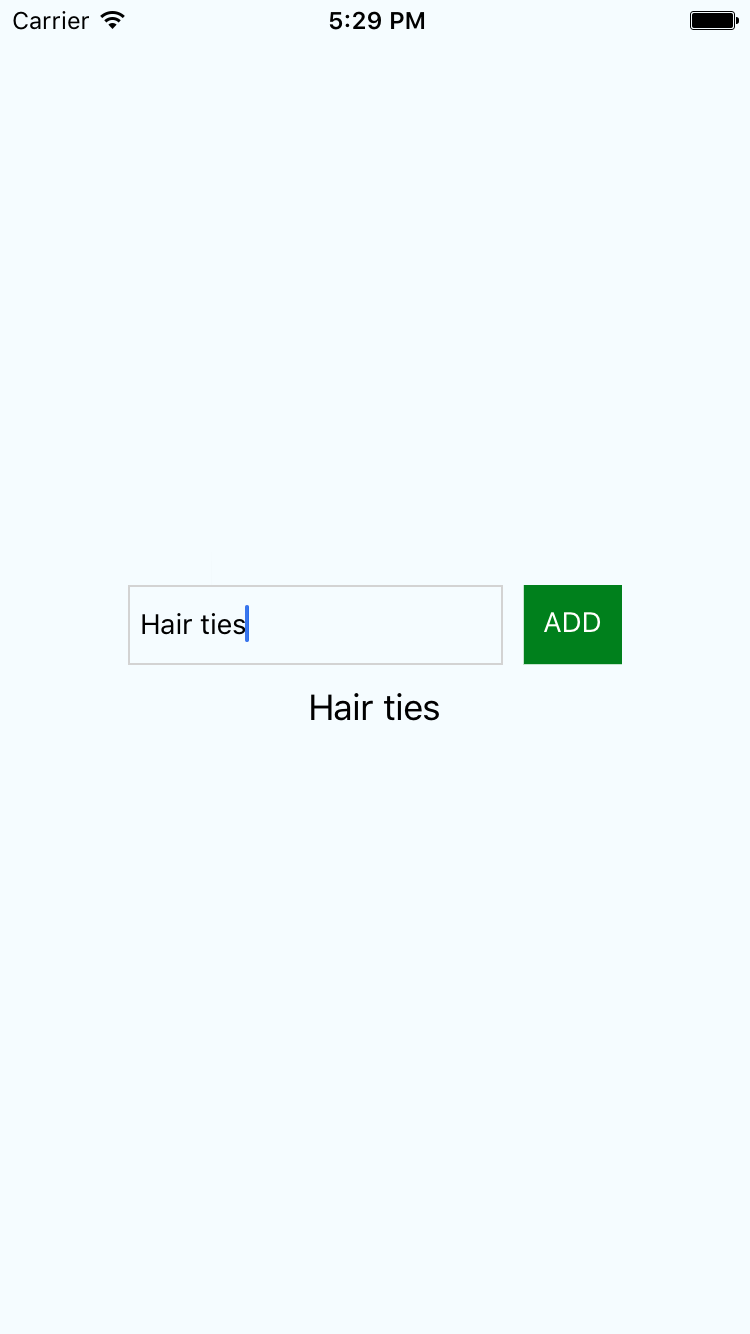
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
}
})StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
margin: 10,
}
})const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5
},
theValue: {
margin: 10,
fontSize: 18
},
inputRow: {
flexDirection: "row"
},
addButton: {
marginLeft: 10,
backgroundColor: "green",
height: 40,
width: 40
},
buttonText: {
margin: 10,
color: "white"
}
})app

import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({ items: [] })}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({ items: [...this.state.items] })}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{this.state.inputValue}</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ }</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}X
why not?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}map()
- Creates a new array
- With the results of calling a provided function
- On every element in the calling array.
map()
[1, 2, 3]
Array →
[1, 2, 3].map()
.map() →
[1, 2, 3].map((item) => item)
.map() →
[1, 2, 3].map((item, index) => item + index)
.map() →
[1, 2, 3]
returns →
[1, 3, 5]
returns →
map()
{ items: ["Socks", "Shoes", "Jeans"] }
items.map((item) => ?)
Shoes
Socks
Jeans
items.map((item) => <Text>{item}</Text>)
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
<Text style={styles.theValue}>{ this.state.items }</Text>
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ <Text style={styles.theValue}>{ this.state.items }</Text> }
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
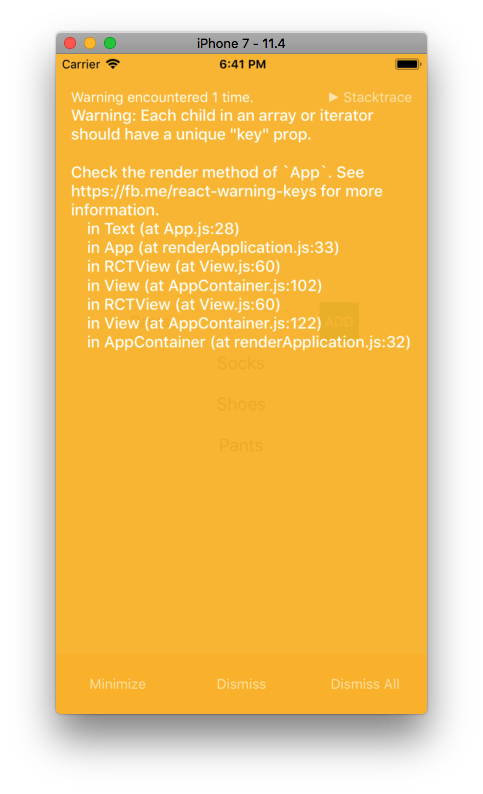
}Will this work?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
}2 problems
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ this.state.inputValue }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}What else?
import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}app


import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map(item =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}import React, { Component } from "react"
import { StyleSheet, Text, TextInput, View, TouchableOpacity } from "react-native"
export default class App extends Component {
state = { items: [], inputValue: "" }
render() {
const { items } = this.state
return (
<View style={styles.container}>
<View style={styles.inputRow}>
<TextInput
style={styles.input}
onChangeText={val => this.setState({inputValue: val})}
/>
<TouchableOpacity
style={styles.addButton}
onPress={() => this.setState({
items: [...this.state.items, this.state.inputValue]
})}
>
<Text style={styles.buttonText}>ADD</Text>
</TouchableOpacity>
</View>
{ items.map((item, index) =>
<Text key={index} style={styles.theValue}>{ item }</Text>
)}
</View>
)
}
}Lesson 2
Re-cap
- Introduce "items" array into local state
- Able to push inputted item into the items array
- Introduce TouchableOpacity
🍽 Lunch 🍽
Please return at 1:30pm
Next Up: Packing List App
Panel
Styling + Flexbox

Styling
Styles can be created one of three ways:
- inline
- object
- StyleSheet
Styling
inline styles
export App = () => {
return (
<View
style={{
width: 300,
hight: 150,
backgroundColor: "green"
}}
>
<Text style={{ color: "red" }}>Hello</Text>
</View>
)
}
Styling
style object
const styles = {
text: {
color: "red"
}
}
export App = () => {
return <Text style={styles.text}>Hello World</Text>
}
Styling
StyleSheet
// ... imports ⬆︎
export class App extends Component {
render () {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello World</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
width: 300,
height: 130
},
text: {
color: "red"
}
})
Styling
Array of styles
// ... imports ⬆︎
export class App extends Component {
render () {
return <Text style={[ styles.text, styles.bigText ]}>Hello</Text>
}
}
const styles = StyleSheet.create({
text: {
color: 'red'
},
bigText: {
fontSize: 30
}
})Styling
Combining inline styles with StyleSheet
// ... imports ⬆︎
export class App extends Component {
render () {
return (
<Text style={[ styles.text, styles.bigText ]}>
Hello
</Text>
)
}
}
const styles = StyleSheet.create({
text: {
color: 'red'
},
bigText: {
fontSize: 30
}
})// ... imports ⬆︎
export class App extends Component {
render () {
return (
<Text style={[ styles.text, styles.bigText, {} ]}>
Hello
</Text>
)
}
}
const styles = StyleSheet.create({
text: {
color: 'red'
},
bigText: {
fontSize: 30
}
})// ... imports ⬆︎
export class App extends Component {
render () {
return (
<Text style={[ styles.text, styles.bigText, { margin: 5 } ]}>
Hello
</Text>
)
}
}
const styles = StyleSheet.create({
text: {
color: 'red'
},
bigText: {
fontSize: 30
}
})Styling
Dynamic styling
// ... imports ⬆︎
export class App extends Component {
state = { warning: true }
render() {
const fontColor = this.state.warning ? 'red' : 'black'
return (
<View>
<Text style={{ color: fontColor }}>Hello World</Text>
</View>
)
}
}Styling
- Styles usually match CSS
- Prop names are camelCased
backgroundColor
background-color
vs
Styling
- width / height - number
- top / left / bottom / right - number
- padding - number
- margin - number
- borderWidth - number
- borderColor - color
Non-flex styles
<View/>
FlexBox
Flexbox is designed to provide a consistent layout on different screen sizes.
You will normally use a combination of:
-
flexDirection
-
alignItems
-
justifyContent
to achieve the right layout.
coding
exercise
training.infinite.red
Styling
- Inline
- Object
- StyleSheet
- FlexBox
Re-cap
Lesson 3
Preview
- Create Button Component
- Create ListInput Component
- Clear items
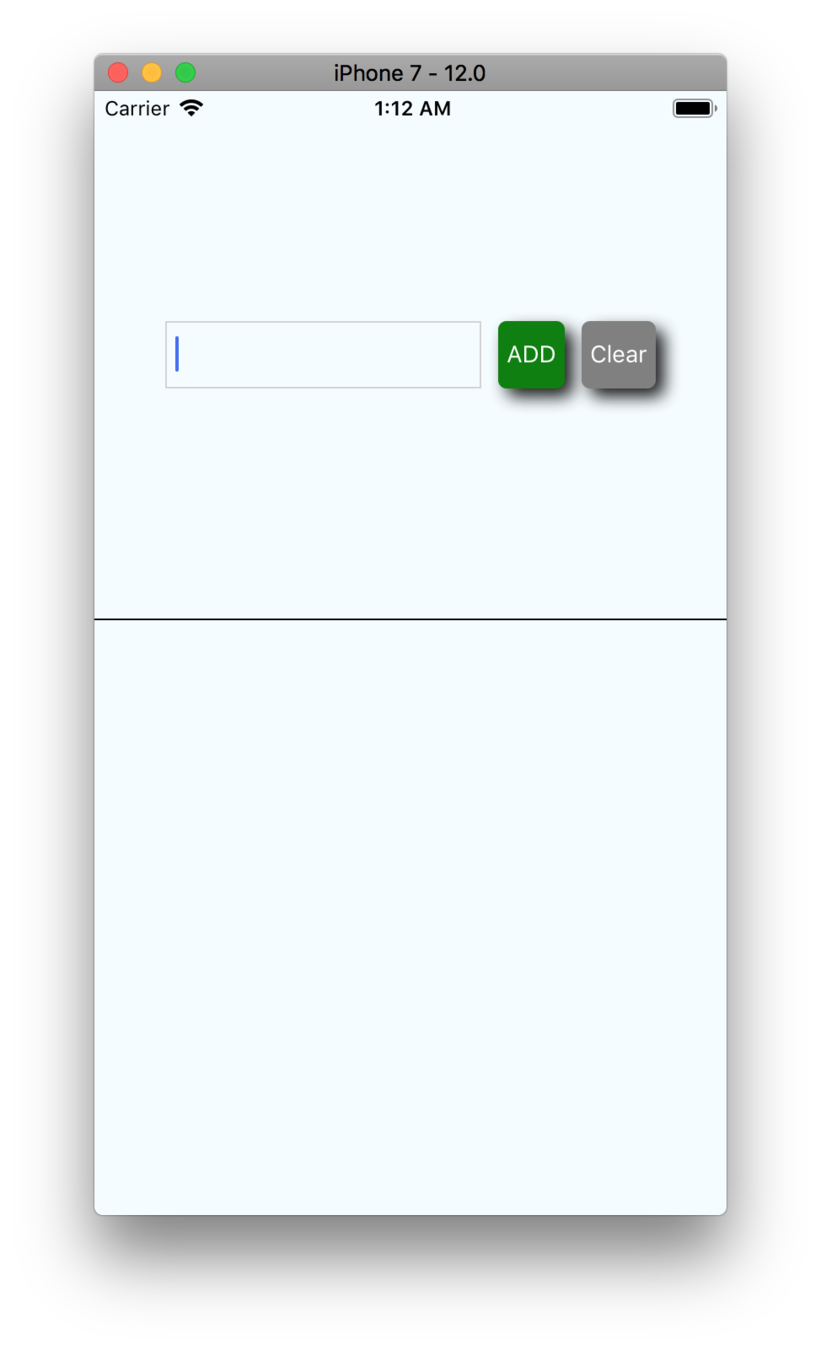
Current App


coding exercise
Component Props
-
<Button />
-
onClearItems
-
onAddItem
-
text
-
onPress
-
-
<ListInput />
-
onClearItems
-
onAddItem
-
onChangeText
-
value
-
-
Create a <Button /> component -
Use <Button /> component in <ListInput /> component - Able to clear items array from state in App.js
Exercise Goals

What should
<ListInput />
look like?
App.js
// App.js
<ListInput
value={this.state.inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({ inputValue: value })}
/>
code it
answer
ListInput.js
// ListInput.js
import React from "react"
import { View, TextInput, StyleSheet } from "react-native"
import { Button } from "./Button"
export class ListInput extends React.Component {
render() {
const { value, onChangeText, onAddItem, onClearItems } = this.props
return (
<View style={styles.inputRow}>
<TextInput
style={styles.input}
value={value}
onChangeText={val => onChangeText(val)}
autoFocus
/>
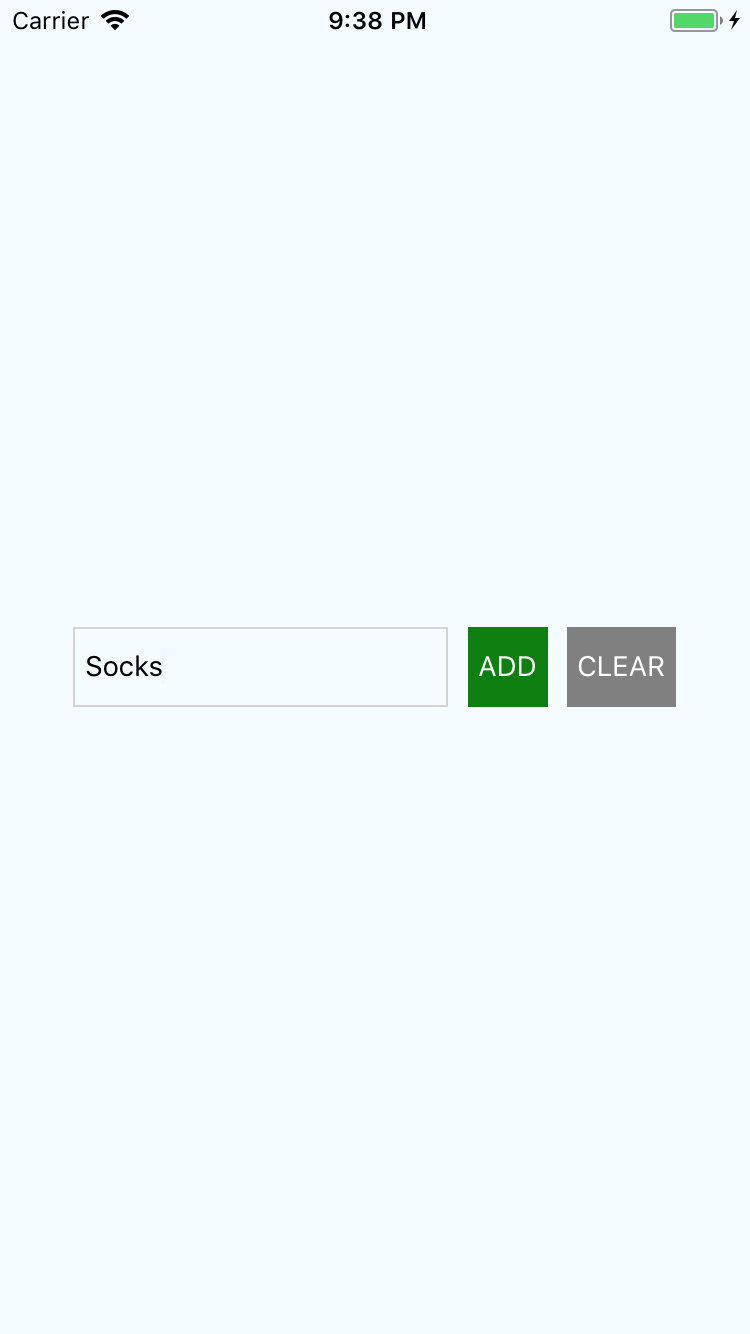
<Button text="ADD" onPress={() => onAddItem()} />
<Button text="Clear" onPress={() => onClearItems()} style={{backgroundColor: "gray"}} />
</View>
)
}
}
const styles = StyleSheet.create({
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
inputRow: {
flexDirection: "row"
},
})Lesson 3
Re-cap
- Create Button Component
- Create ListInput Component
- Clear items
Lesson 3b
Preview
- External Libraries
- JavaScript
- Native
FUN STUFF
Animation
code
$ yard add react-native-animatable
-- or --
$ npm install --save react-native-animatableimport React, { Component } from "react"
import { TouchableOpacity } from "react-native"import React, { Component } from "react"
import { TouchableOpacity, Text } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)
export default class App extends Component {
render() {
return (
<AnimatedButton
animation="tada"
iterationCount="infinite"
>
<Text style={{fontSize: 80}}>❤️</Text>
</AnimatedButton>
)
}
}import React, { Component } from "react"
import { TouchableOpacity } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"import React, { Component } from "react"
import { TouchableOpacity } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)import React, { Component } from "react"
import { TouchableOpacity } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)
export default class App extends Component {
render() {
return (
)
}
}import React, { Component } from "react"
import { TouchableOpacity, Text } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)
export default class App extends Component {
render() {
return (
<AnimatedButton>
<Text style={{fontSize: 80}}>❤️</Text>
</AnimatedButton>
)
}
}
Vector Icons
$ yard add react-native-vector-icons
-- or --
$ npm install --save react-native-vector-icons
$ react-native link react-native-vector-icons
// Then restart everythingcode
import React, { Component } from "react"
import { TouchableOpacity, Text } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
import Icon from "react-native-vector-icons/FontAwesome"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<AnimatedButton
animation="tada"
iterationCount="infinite"
>
</AnimatedButton>
</View
)
}
}import React, { Component } from "react"
import { TouchableOpacity, Text } from "react-native"
import { createAnimatableComponent } from "react-native-animatable"
import Icon from "react-native-vector-icons/FontAwesome"
const AnimatedButton = createAnimatableComponent(TouchableOpacity)
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<AnimatedButton
animation="tada"
iterationCount="infinite"
>
<Icon.Button
name="hand-lizard-o"
backgroundColor="gray"
onPress={() => window.alert("handle press")}
>
Nom nom nom
</Icon.Button>
</AnimatedButton>
</View
)
}
}Recap
- External Libraries
- JavaScript
- Native
FUN STUFF
Lesson 4
- Intro to FlatList
- Add ability to "check" an item
Preview
code
/* App.js */
...
export default class App extends Component {
state = {inputValue: null, items: []}
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, { name: inputValue, checked: false }]
this.setState({ items: newItems, inputValue: "" })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{ items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
input: {
width: "50%",
height: 40,
borderColor: "lightgray",
borderWidth: 1,
padding: 5,
fontSize: 16
},
...
})
app

FlatList
FlatList
- Inherits from ScrollView
- Renders an array of items
FlatList
render() {
return (
<View>
<FlatList
data={data}
/>
</View>
)
}
Requires 3 props:
-
data
-
renderItem
-
keyExtractor
render() {
return (
<View>
<FlatList
/>
</View>
)
}
render() {
const data = [{ name: "Chris" }, { name: "Amanda" }]
renderItem = ({ item }) => {
return <Text>{item.name}</Text>
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
/>
</View>
)
}
render() {
const data = [{ name: "Chris" }, { name: "Amanda" }]
return (
<View>
<FlatList
data={data}
/>
</View>
)
}
render() {
const data = [{ name: "Chris" }, { name: "Amanda" }]
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
/>
</View>
)
}
render() {
const data = [{ name: "Chris" }, { name: "Amanda" }]
renderItem = ({ item }) => {
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
/>
</View>
)
}
render() {
const data = [{ name: "Chris" }, { name: "Amanda" }]
renderItem = ({ item }) => {
return <Text>{item.name}</Text>
}
return (
<View>
<FlatList
data={data}
renderItem={this.renderItem}
/>
</View>
)
}
/* App.js */
import { StyleSheet, Text, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
{items.map(item => <Text style={styles.theValue}>{ item }</Text>)}
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList />
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
const { items, inputValue } = this.state
return (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={inputValue}
onAddItem={this.handleAddPress}
onClearItems={this.handleClearPress}
onChangeText={value => this.setState({inputValue: value})}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={items}
renderItem={this.renderItem}
/>
</View>
</View>
)
}
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
render() {
...
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
renderItem = () => {
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList } from "react-native"
...
renderItem = () => {
return (
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity></TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
</TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = () => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>{ item: Object, index: number, ... }
/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity style={styles.itemWrapper}>
<Text>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* App.js */
import { StyleSheet, View, FlatList, TouchableOpacity } from "react-native"
...
renderItem = ({item}) => {
return (
<TouchableOpacity style={styles.itemWrapper}>
<Text style={styles.item}>{item}</Text>
</TouchableOpacity>
)
}
render() {
...
<FlatList
data={items}
renderItem={this.renderItem}
/>/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
flex: 1,
}
...
})
/* Still in App.js */
...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#F5FCFF",
justifyContent: "center",
alignItems: "center"
},
topContainer: {
flex: 1,
justifyContent: "center",
alignItems: "center",
borderBottomWidth: 1,
borderBottomColor: "black"
},
bottomContainer: {
flex: 1,
padding: 20
},
item: {
margin: 5,
fontSize: 18,
fontWeight: "bold",
alignSelf: "center"
},
itemWrapper: {
margin: 2,
flex: 1,
justifyContent: "center"
}
...
})
able to check an item

coding
exercise
Hints
-
items: string[]
- ["Socks", "Shoes"]
-
items: object[]
- [{ name: "Socks, ?: ??? }, { name: "Shoes", ?: ??? }]
Lesson 4
- Intro to FlatList
- Add ability to "check" an item
Re-cap
☕️ Break ☕️
Please return at 3:15pm
Next Up: Unstated
Lesson 5
Preview
- State management
- Unstated
React State Museum
Day 1 @ 10am, React Track


github.com/GantMan/ReactStateMuseum

https://unstated.io
Important Componets
-
<Container />
-
<Provider />
-
<Subscribe />
<Container />
- Place to store state
- Contains logic to update state
- Looks similar to componet state
// Example
class CounterContainer extends Container {
state = { count: 0 };
increment = () => {
this.setState({ count: this.state.count + 1 });
};
decrement = () => {
this.setState({ count: this.state.count - 1 });
};
}code
$ yarn add unstated
-- or --
$ npm install --save unstatedAdd <Container />
- Create a Container
- Move state
- Move state manipulating functions
import { Container } from "unstated"
export class RootStore extends Container {
state = { inputValue: null, items: [] }
handleInput = value => {
this.setState({
...this.state,
inputValue: value
})
}
handleAddPress = () => {
const { inputValue, items } = this.state
if (inputValue) {
const newItems = [...items, { name: inputValue, checked: false }]
this.setState({ items: newItems, inputValue: "" })
}
}
handleClearPress = () => this.setState({ items: [], inputValue: "" })
checkItem = selectedItem => {
const selectedName = selectedItem.name
const newItems = this.state.items.map(item => {
const { name, checked } = item
return name === selectedName ? { name: name, checked: !checked } : item
})
this.setState({ items: newItems })
}
}<Subscribe />
- Allows component rerender
- Call methods from <Container />
<Provider />
- Wraps the app's root component
- Used once to wrap multiple screens
class CounterContainer extends Container<CounterState> {
state = {
count: 0
};
increment() {
this.setState({ count: this.state.count + 1 });
}
decrement() {
this.setState({ count: this.state.count - 1 });
}
}
function Counter() {
return (
<Provider>
<Subscribe to={[CounterContainer]}>
{counter => (
<div>
<button onClick={() => counter.decrement()}>-</button>
<span>{counter.state.count}</span>
<button onClick={() => counter.increment()}>+</button>
</div>
)}
</Subscribe>
</Provider>
);
}import { Container, Subscribe, Provider } from "unstated"
// Replace this.state w/ container.state
// Replace items and inputValue with container.state.items or container.state.inputValue
render() {
return (
<Provider>
<Subscribe to={[RootContainer]}>
{container => (
<View style={styles.container}>
<View style={styles.topContainer}>
<ListInput
value={container.state.inputValue}
onChangeText={value => container.setState({ inputValue: value })}
onAddItem={container.handleAddPress}
onClearItems={container.handleClearPress}
/>
</View>
<View style={styles.bottomContainer}>
<FlatList
data={container.state.items}
extraData={{ data: container.state.items && container.state.items.length }}
keyExtractor={item => item}
renderItem={({ item, index }) => this.listItems(item, index, container)}
contentContainerStyle={styles.listContainer}
style={styles.list}
numColumns={3}
/>
</View>
</View>
)}
</Subscribe>
</Provider>
)
}Lesson 5
Preview
- State management
- Unstated
Lesson 6
- React Navigation
Preview

code
Lesson 6
- React Navigation
Re-cap
Playground
Packing List App

