Welcome
Gant Laborde
President of Golden Crescent Toastmasters
ACM Member
Published Author
World Speaker

Who are you?
Software
HTML/CSS/JS?
Programming?
Tinkering?
Installs?
what are all these things?
This Computer Thing
might just catch on
0's and 1's
Let's just accept that as fact, ok?
Commercial Computing
1950s
Connection!
192.168.1.1 - Remember!?
Google is 216.58.194.142 - Don't Remember!!!
Domain Name Servers
Phonebooks
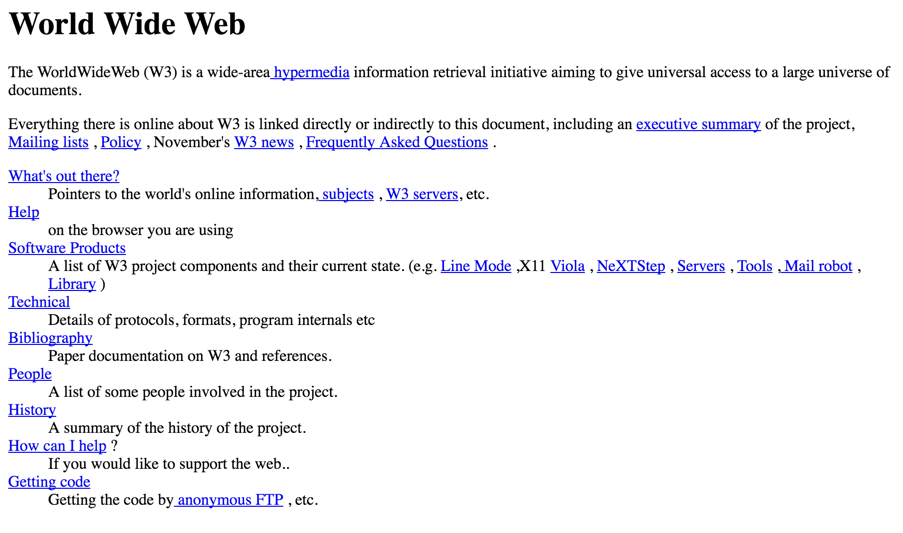
The Internet Exists!
But there's nothing... yet.
Tim Berners-Lee


We Want More!
Images, Colors, Styles!
CODE!
HTML
Structure - It's a Markup Language
CSS
How things look - It's a global set of rules
http://www.csszengarden.com/
Web Server Code

Client Code?
Show/Hide Menus
Autocorrect
Date Pickers
Tabs
Animations
JavaScript
- Netscape
VBScript
- Microsoft
“Java is to Javascript as Car is to Carnival” - Kyle Simpson
Netscape Loses to Internet Explorer
IE Reigns until 2004 - Firefox
2008 - Chrome
JavaScript LIVES!
2005 -> 2012
SERVER-RAMA!
2013 -> NOW
JavaScript-RAMA!

JavaScript
Begins to evolve again 2015
TERMINOLOGY
WE'RE BAD AT WORDS
Analogies and metaphors everywhere.
English is bad. Technical English is worse
CONTEXT
"#"
WHAT DOES IT MEAN?
HTML
FUNDAMENTALS
STRUCTURE
HTML is like the frame of a car.
HTML IS A MARKUP LANGUAGE
IT TELLS THE BROWSER WHAT CONTENT TO DISPLAY.
<p>This is content.</p>
This is content.
HTML IS A MARKUP LANGUAGE
IT TELLS THE BROWSER WHAT CONTENT TO DISPLAY.
<p>This is content.</p>
<h2>This is content.</h2>
This is content.
THIS IS CONTENT.
HTML IS A MARKUP LANGUAGE
IT TELLS THE BROWSER WHAT CONTENT TO DISPLAY.
<p>This is content.</p>
<h2>This is content.</h2>
<p>This is <em>also</em> content.</p>
This is content.
THIS IS CONTENT.
This is also content.
HTML IS A MARKUP LANGUAGE
IT TELLS THE BROWSER WHAT CONTENT TO DISPLAY.
<p>This is content.</p>
<h2>This is content.</h2>
<p>This is <em>also</em> content.</p>
<img src="smiley_face.jpg">
This is content.
THIS IS CONTENT.
This is also content.

REQUIRED STRUCTURE
"BOILERPLATE"
<!DOCTYPE html>
<html>
<head>
<title>
Brocolli vs. Brussel Sprouts
</title>
</head>
<body>
Brussel Sprouts are clearly the better vegetable.
</body>
</html>
A SIMPLE YET COMPLETE PAGE
<!DOCTYPE html>
<html lang="en">
<head>
<title>A tiny document</title>
</head>
<body>
<h1>Main heading in my document</h1>
<!-- Tell people what we're doing. -->
<p>
I am <em>writing</em>
<abbr title="Hyper Text Markup Language">HTML</abbr>.
</p>
</body>
</html>
I am writing HTML.
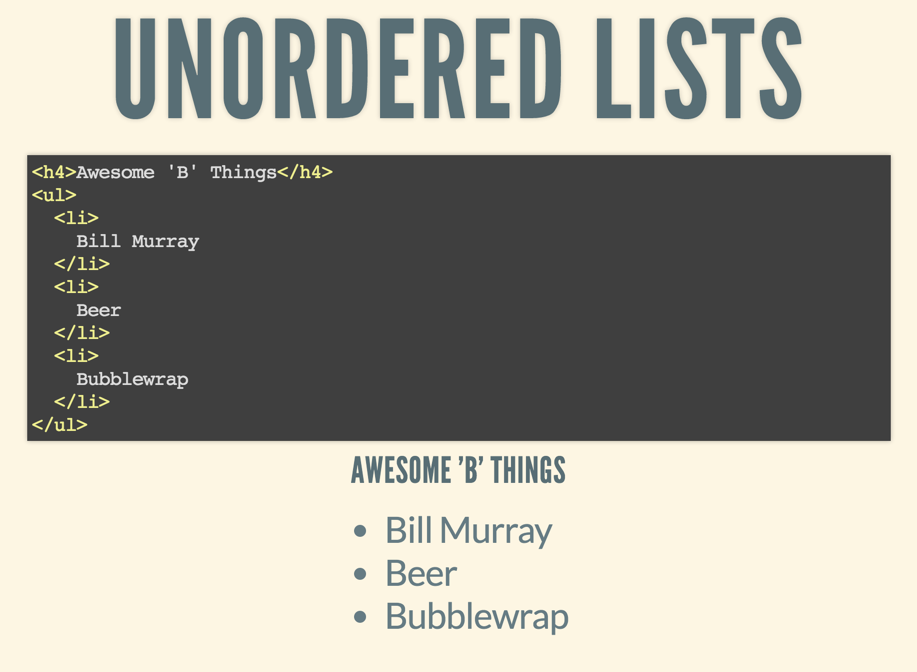
LISTS
Order and Unordered


HTML PRACTICE
CSS
Cascading Style Sheets
Also a Markup Language
ADDING STYLE
CSS describes the presentation of your HTML.
KEY CONCEPTS
Selectors
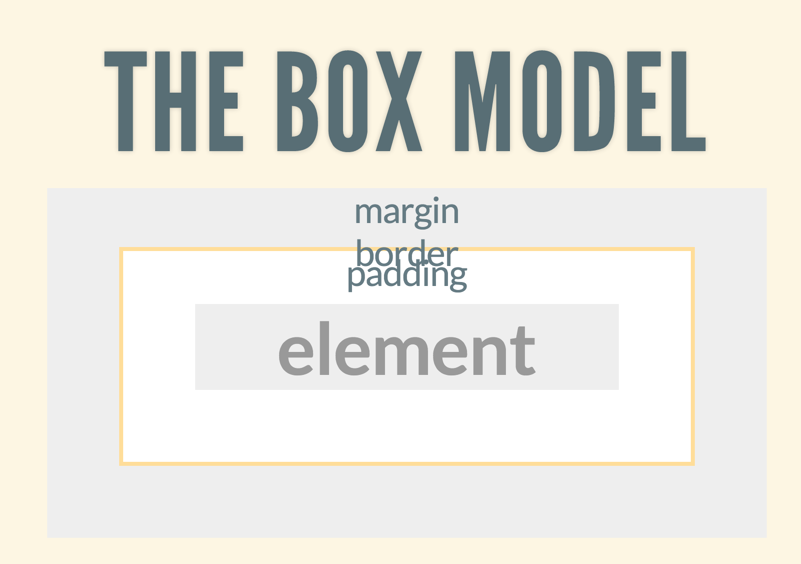
The Box Model
Inheritence


INHERITANCE
CSS PRACTICE
JAVASCRIPT
THE ONLY PROGRAMMING LANGUAGE THAT
WEB BROWSERS WILL RUN
JAVASCRIPT
USED TO ADD FUNCTIONALITY.
JAVASCRIPT
ALLOWS YOU TO MANIPULATE BOTH
CONTENT AND STRUCTURE OF THE DOM
Web pages can now be

AJAX
ASYNCRONOUS JAVASCRIPT AND XML
The story of Outlook and Gmail
Code
Static vs Dynamic
Server Side Code

Exercises
Names
Imperial to Metric
Loops
Object Oriented Structure
Ruby Warrior
Trivia
Existing Resources
Day 3
Review of Apps
Open Source
Wireframing
Demo
Break
Model Canvas
4 Steps to Breaking Down Wireframes for Development
What is the UX Minimum?
What is the UI Minimum?
What are the different states of each?
What external resources are part of each?
Work Segments
Let's Code Web
Gems?
HTML + CSS + RUBY

Review Wireframes
Review Forms, and Sinatra
JavaScript
Bad JavaScript
https://imgur.com/gallery/OoTUe
ES5
"use strict";
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
var RaceCar = function (_Car) {
_inherits(RaceCar, _Car);
function RaceCar(make, topSpeed) {
_classCallCheck(this, RaceCar);
var _this = _possibleConstructorReturn(this, Object.getPrototypeOf(RaceCar).call(this, make));
_this.topSpeed = topSpeed;
return _this;
}
_createClass(RaceCar, [{
key: "goFast",
value: function goFast() {
this.currentSpeed = this.topSpeed;
}
}]);
return RaceCar;
}(Car);ES2015
class RaceCar extends Car {
constructor(make, topSpeed) {
super(make)
this.topSpeed = topSpeed
}
goFast() {
this.currentSpeed = this.topSpeed
}
}JavaScript Intro
NOW with
lodash
Code Combat

History of Mobile
What is React Native?
rnplay.com

rnplay.com
http://bit.ly/29TbJfF
Review
Project 1 - Personal Profile
Project 2 - Trivia App
Project 3 - Wireframes/Breakdown
Project 4 - Simplest App Ever
Future
Future
OOP and Functional
Future
Meetups
* GNO Code
* Hack Night
* Front End Party
* Women in Technology New Orleans
* Code for America
* Net2NO