// Get Ready
import {
Cool, Stuff
} from 'react-native'The Organizers




A.K.A.

Chief Technology Strategist

'\x47'[0]+(![]+[])[+!+[]]+([]+[][[]])[+!+[]]+String.fromCharCode((2<<6)-12)
JavaScript

React Native
Lots and lots of React Native





https://github.com/GantMan/useless-things
Infinite Red

@GantLaborde
@infinite_red
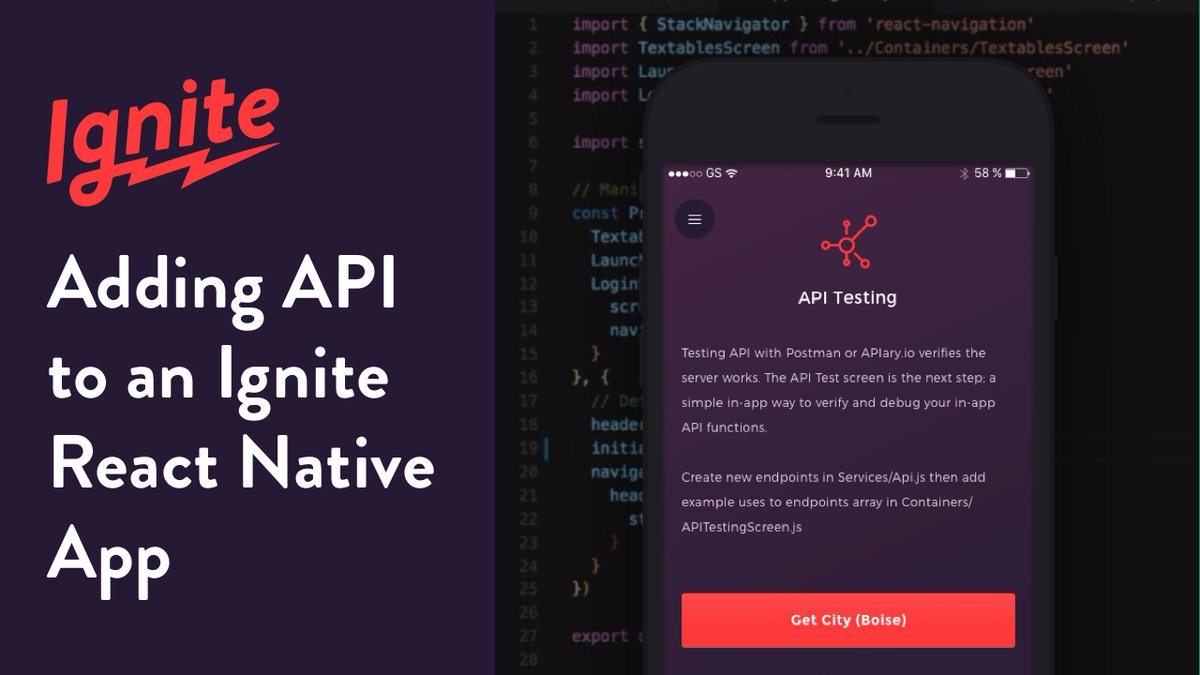
Ignite
with React Native
🏃💨
@gantlaborde / #reactfinland
🌈
Coding Spectrum
Mobile development was...




What people think I did...


What web devs used to think I do...

What I used to do...



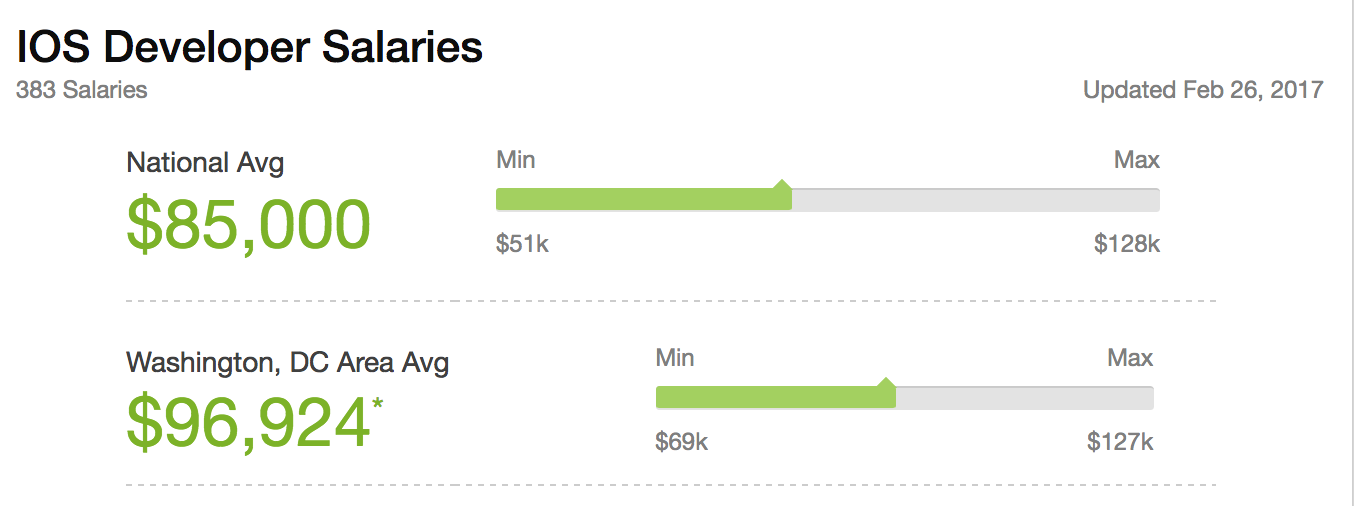
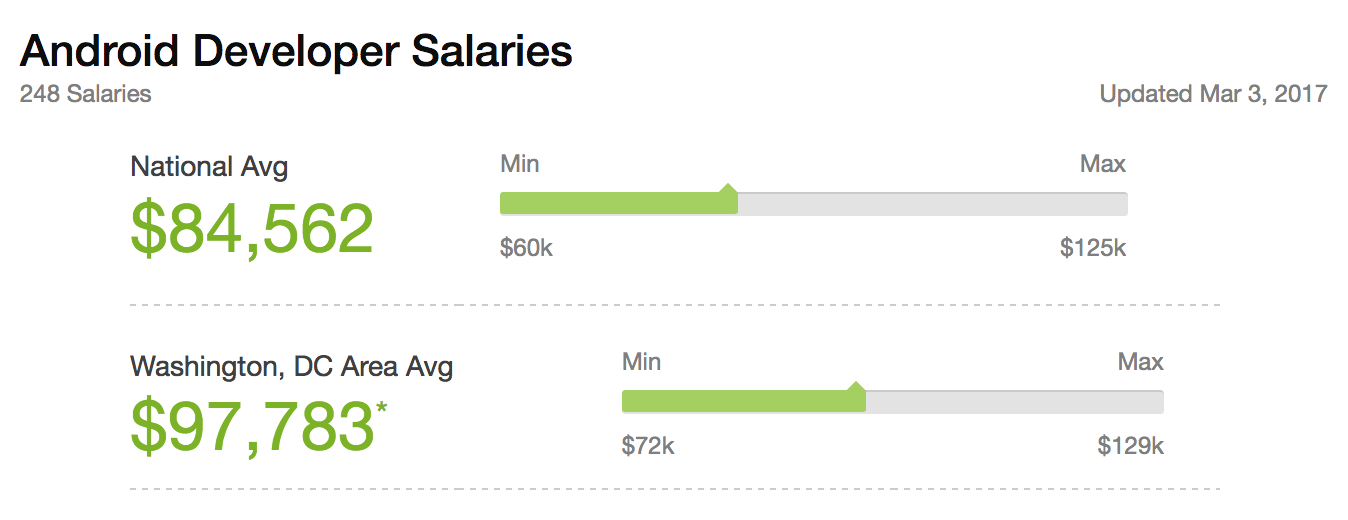
$169,562.00 USD a year!



Before
After

Freedom!



The Infinite Red Team
26 people. 8 Cities.


Open Source
Paying it forward in the community

?


📈 🤔
Make it better?


Android?


👍
LGTM!

HELLO WORLD...

The JavaScript domain is too vast
To find a better solution, ask:
"Why is there a problem?
Ignite
Our approach to a problem that's all too familiar.


We use this!
This is how we deliver products




Yes, even Windows

Just Kidding!

Can't catapult?
We help you climb

Modularity
Connecting Strangers

const NPM_MODULE_NAME = 'react-native-vector-icons'
const EXAMPLE_FILE = 'vectorExample.js.ejs'
/**
* Add ourself to the project.
*/
const add = async function (context) {
const { ignite } = context
// install a npm module
await ignite.addModule(NPM_MODULE_NAME, { version: '4.3.0', link: true })
// copy the example file (if examples are turned on)
await ignite.addPluginComponentExample(EXAMPLE_FILE, { title: 'Vector Icons' })
}
/**
* Remove ourself from the project.
*/
const remove = async function (context) {
const { ignite } = context
// remove the npm module
await ignite.removeModule(NPM_MODULE_NAME, { unlink: true })
// remove the component example
await ignite.removePluginComponentExample(EXAMPLE_FILE)
}
/**
* Expose an ignite plugin interface.
*/
module.exports = { add, remove }- Import the code
- Provide an Example
- Provide Generators
The "Hey, could you
help me?" experience
🤷♂️
An example?


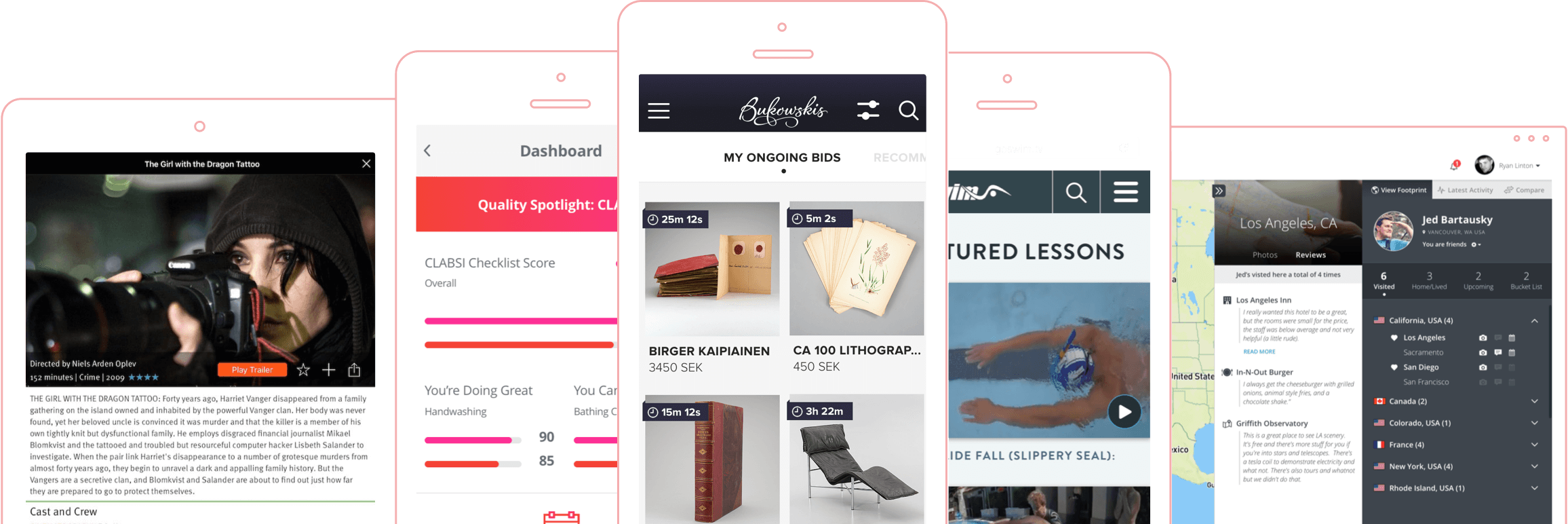
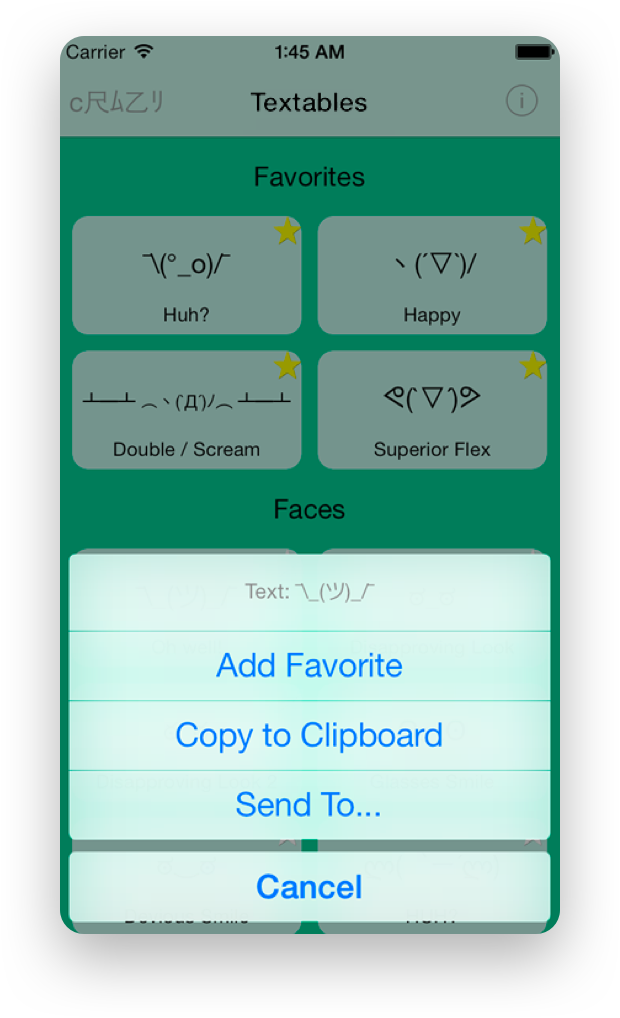
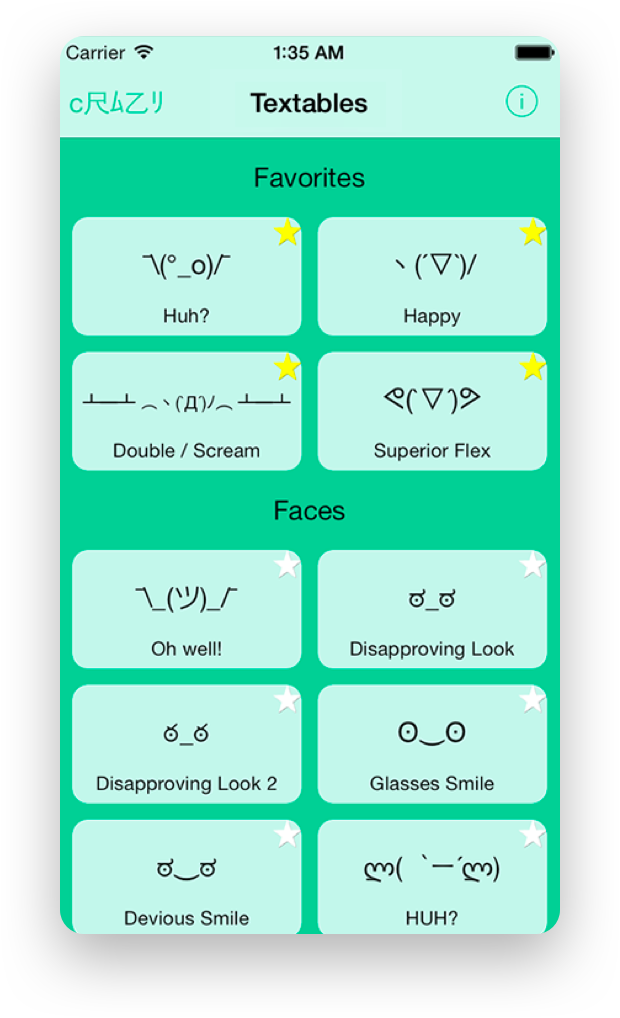
A fun, new way to send unique text-art to your friends
Favorite your most used textables for easy acces
Textables
All the Original Code
😃
Thank you Ignite for making such an awesome CLI


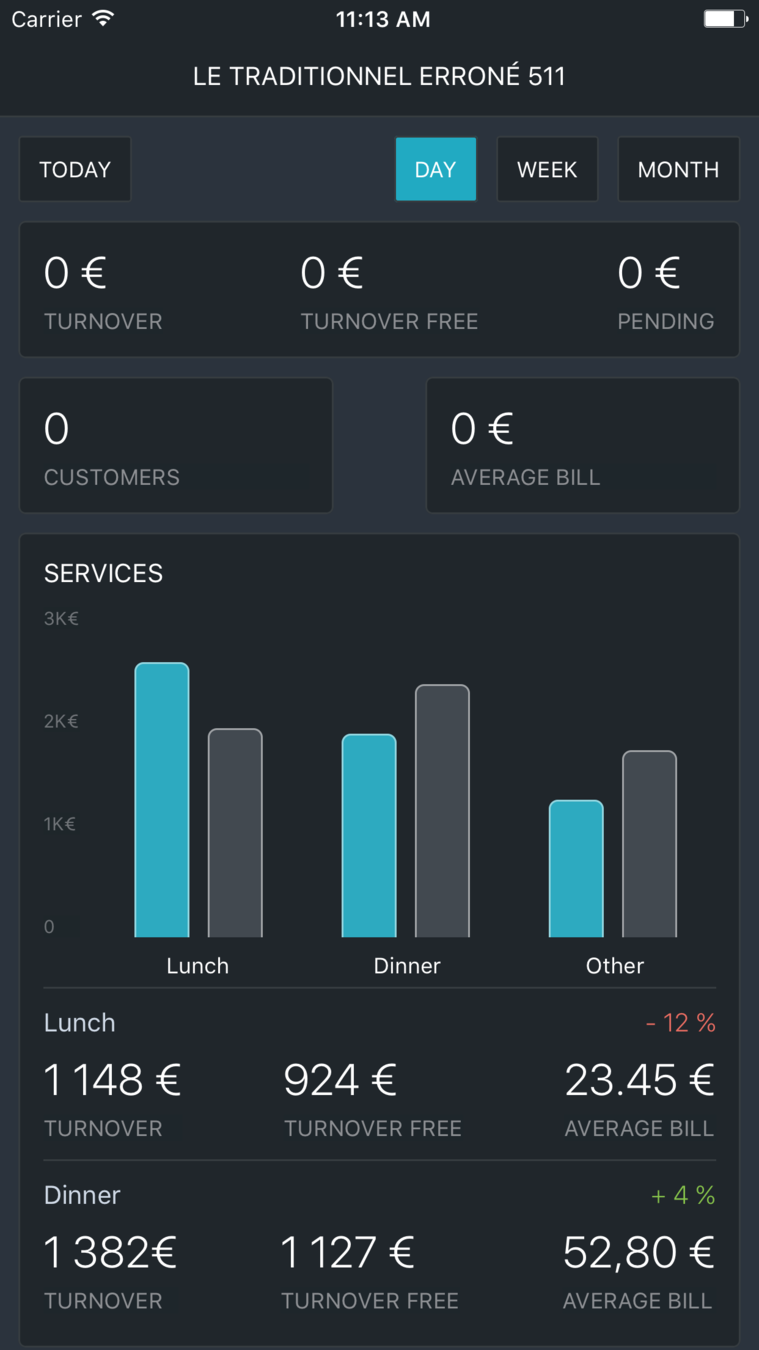
@tillersystems



https://medium.com/react-finland/react-finland-app-what-is-it-and-how-we-built-it-273b34144b69
Annnnnnd Another


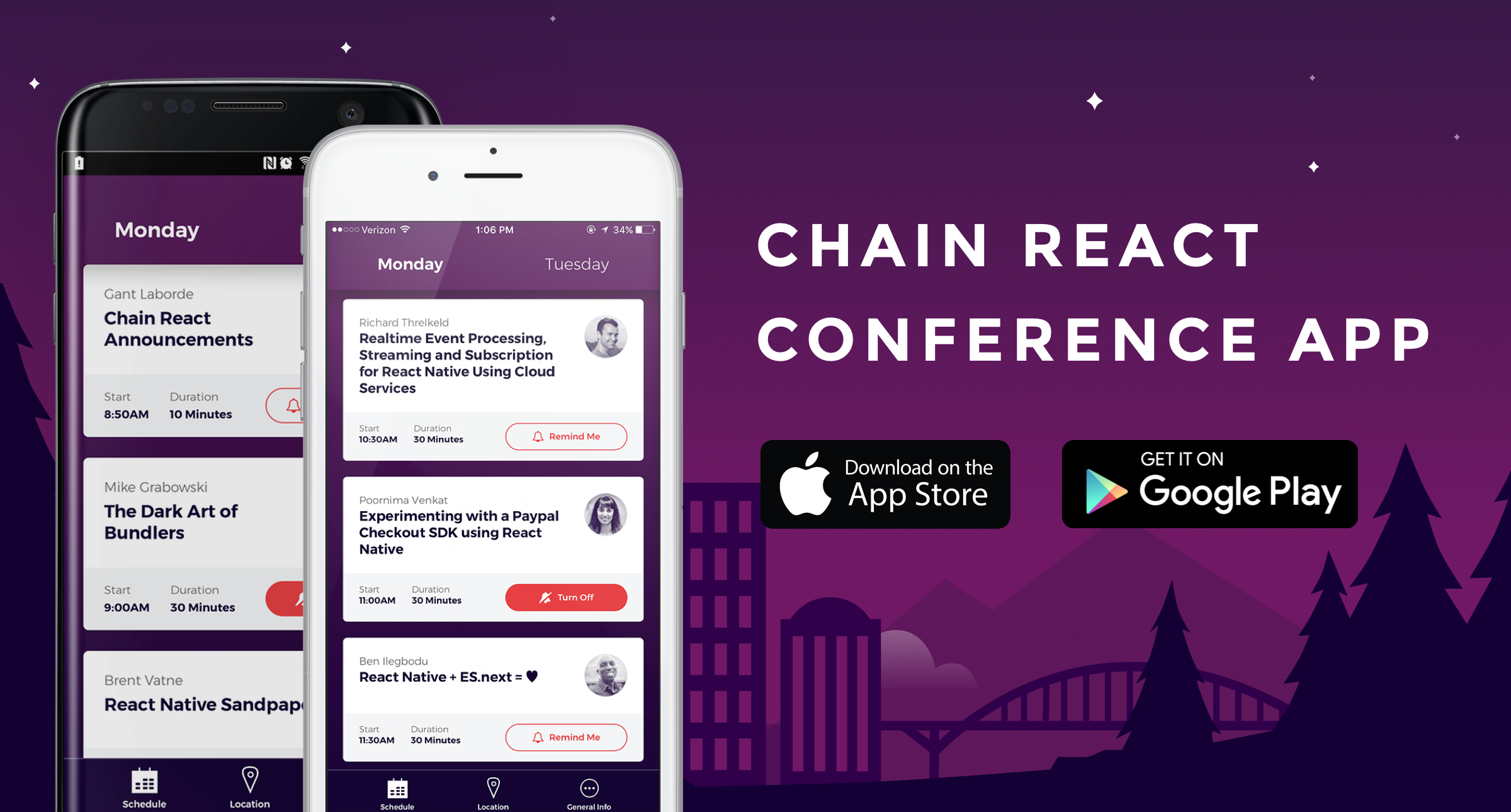
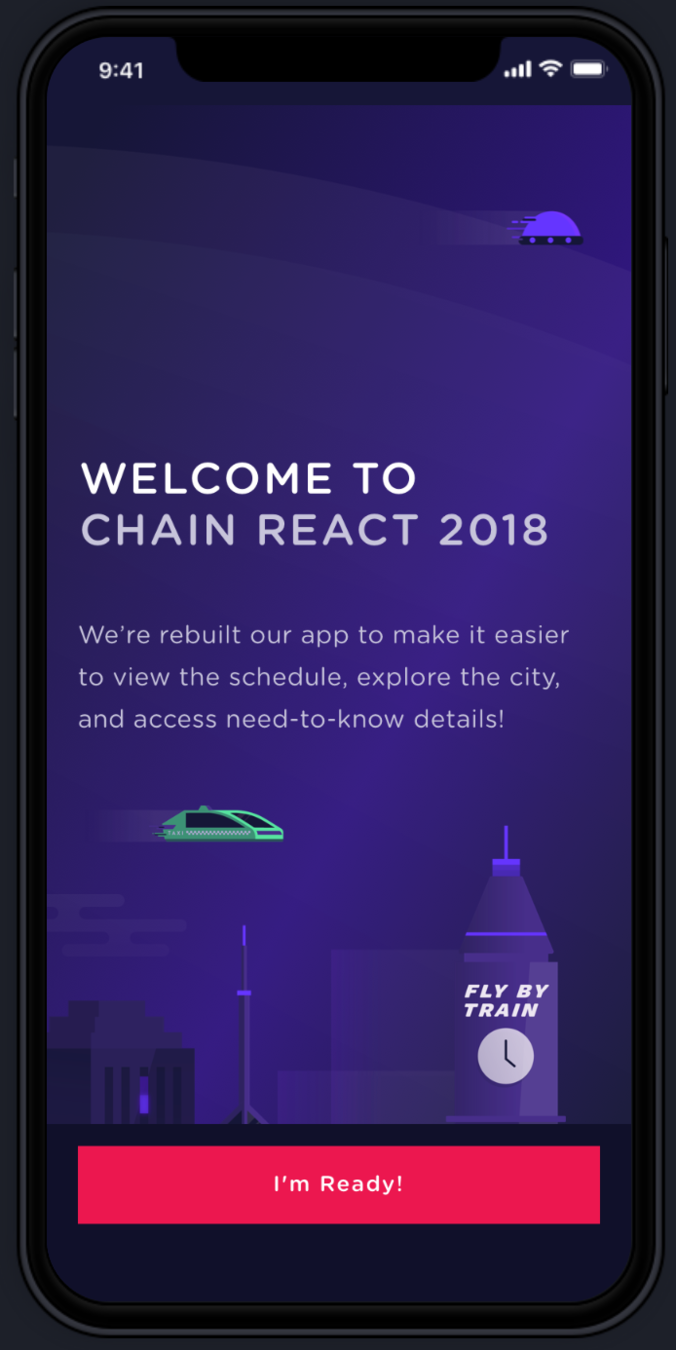
https://github.com/infinitered/ChainReactApp
Conference App
Take That!


More Videos Available
youtube.com/infinitered
🔮
The Future?
-
Storybook
-
TypeScript
-
Solidarity
-
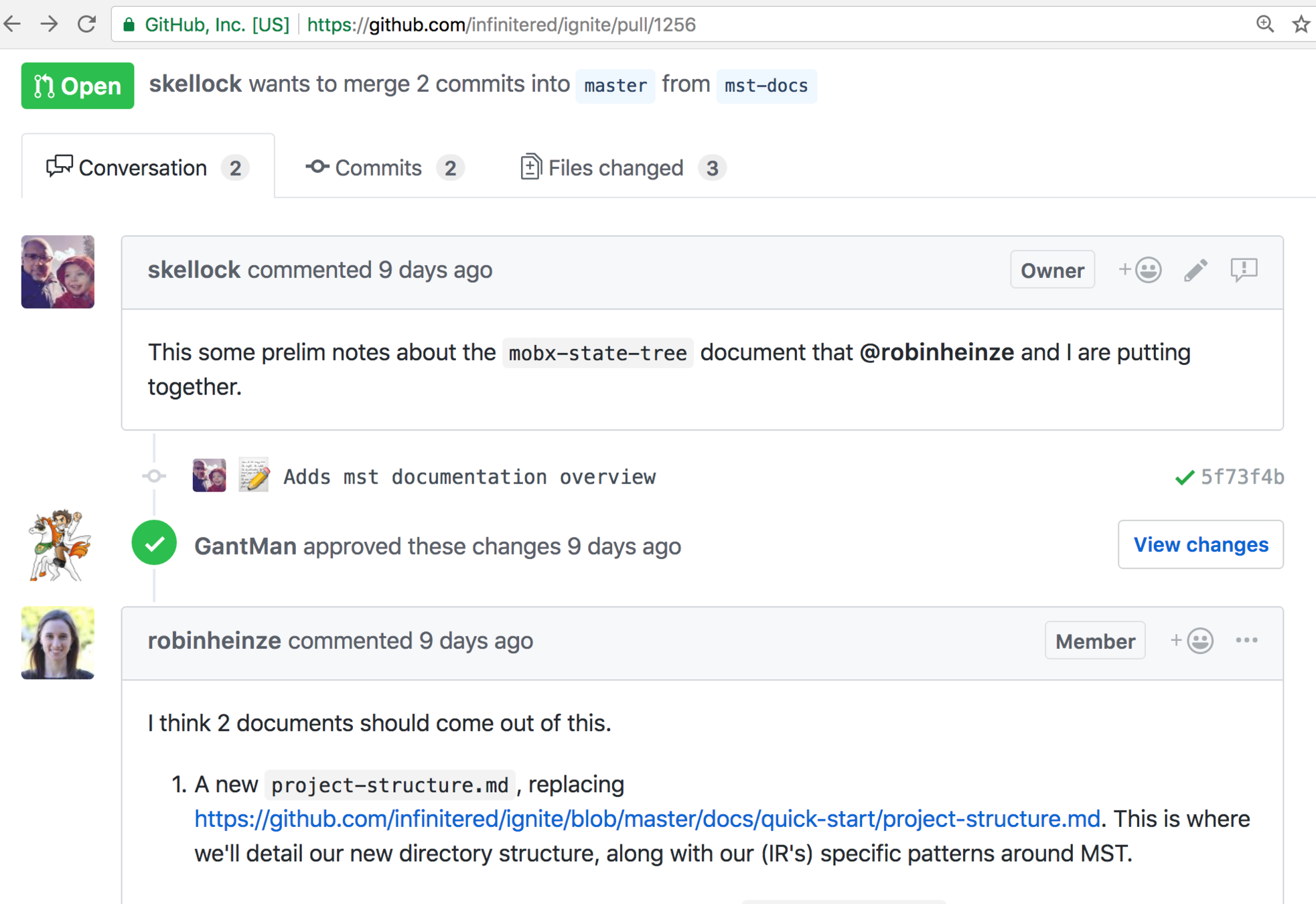
MobX-State-Tree
-
More Reactotron
Ignite Bowser


lint-staged
-
We can't limit your plugins
-
Each project can have customizations
-
Use your own boilerplate!
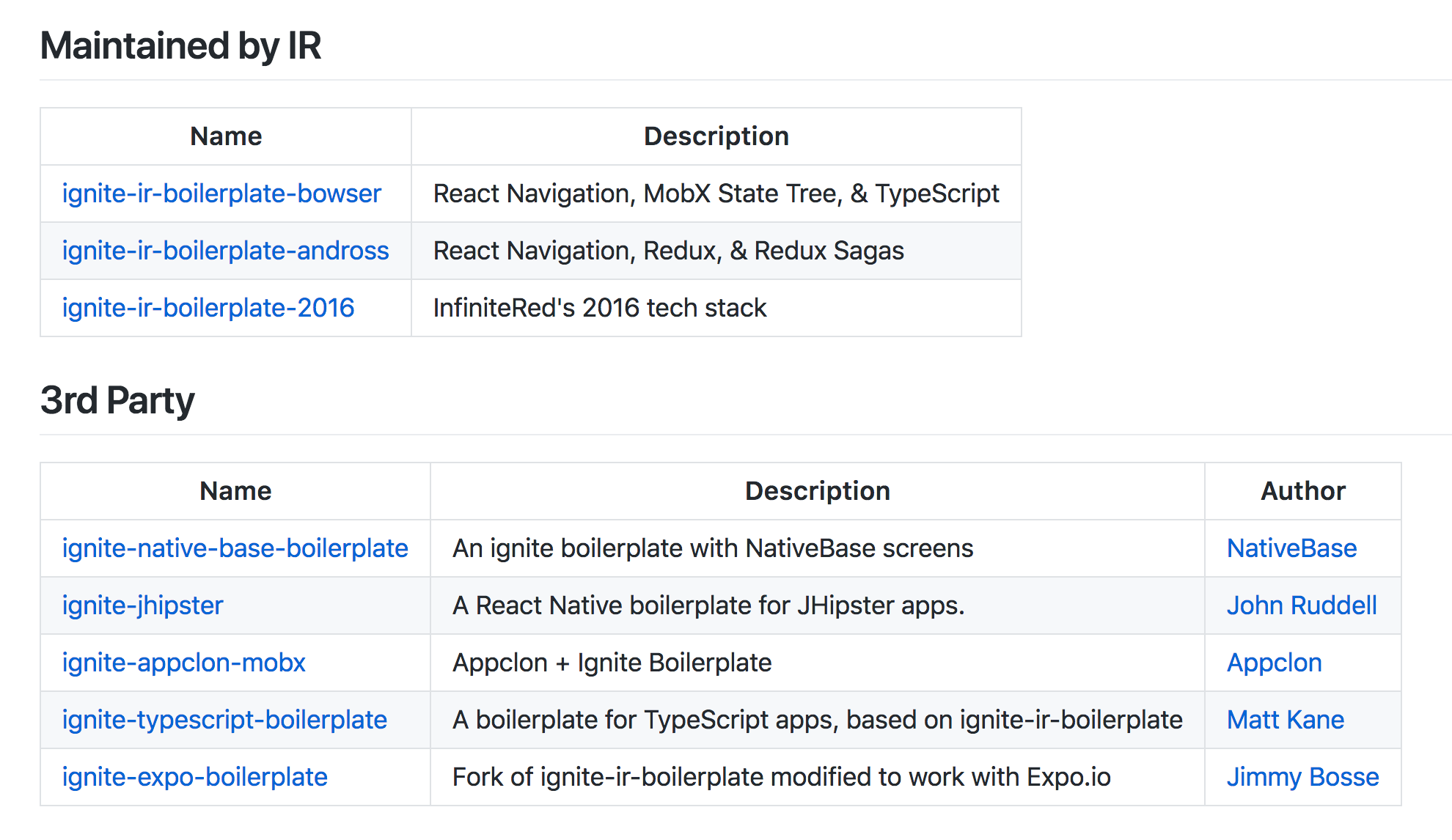
Ignite Ecosystem

github.com/GeekyAnts/ignite-native-base-boilerplate
github.com/infinitered/ignite/blob/master/BOILERPLATES.md

NEW Docs and Videos!


Another Conference App
What are you gonna do?
- Reason Boilerplate?
- GraphQL Boilerplate?
- LOLCats?
Steve Kellock
Kevin Vangelder
Software Engineer
Senior Software Engineer
@kevinvangelder
@skellock
Cindy Nguyen
Justin Huskey
Design Lead
Designer
@justinhuskey
Special Thanks to:
@cindythuyvan
ReactNativeNewsletter.com
Want More React Native?
https://github.com/ReactNativeNews/React-Native-Apps
Just want code?

Conferences


Conferences

Discount code - FINLANDCR18
Learn More
-
Join our Slack: community.infinite.red
-
Read our Medium blog: shift.infinite.red
-
Talk to me! (medium/twitter/life)
Thank you, Infinite Red



Todd Werth
Founder & CEO
@twerth
Ken Miller
Founder & CFO/CTO
@seriousken
Jamon Holmgren
Founder & COO
@jamonholmgren
In Summation
-
React Native is Easy (now)
-
Give Ignite a Try
-
Tweet at me and my bosses
-
Read about React Native on Medium
-
ReactNative.cc Newsletter
- Join our Community!
Contributors!
https://github.com/infinitered/ignite
- 7,750+ Stars on GitHub 🌟
- 87 Contributors
- Awesome feedback!
@GantLaborde

Thanks, ReactFinland!
Slides: https://slides.com/gantlaborde/bowser/